The ‘anathomy’ of a home- or landingpage
With the initial development of WordPress as a blogging platform, the ‘anathomy’ of the homepage was structured around a list of blogposts. With the changing application needs from users, the structure of a home- or landingpage can have many more variations.
Basicly WordPress offers posts and pages. Posts can be displayed as ‘summaries’ on one page or as individual posts. Pages are single content containers, posts are timeline based content components. If you build any specific application with the use of custom post types, the same ‘rules’ for posts are applied for custom post types, together with their taxonomies.
Base choice

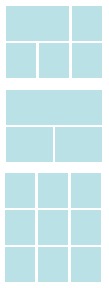
 The base choice for the homepage is either to display blogposts in some kind of list order of to display a static page. In the years theme developers tried to develop workarounds to make other homepage structures. Most solutions were based on creating extra widget areas to be used on the homepage. One of our most favorite solutions was the EZ feature in Dynamik Website Builder from Cobaltapps. Dynamik is a childtheme with the Genesis framework and offered a very flexible solution the customize the homepage differently with various content components. Each of the blocks shown in the left example is a widget area in which any kind of widget could be placed to display any content.
The base choice for the homepage is either to display blogposts in some kind of list order of to display a static page. In the years theme developers tried to develop workarounds to make other homepage structures. Most solutions were based on creating extra widget areas to be used on the homepage. One of our most favorite solutions was the EZ feature in Dynamik Website Builder from Cobaltapps. Dynamik is a childtheme with the Genesis framework and offered a very flexible solution the customize the homepage differently with various content components. Each of the blocks shown in the left example is a widget area in which any kind of widget could be placed to display any content.
Featured Page widget
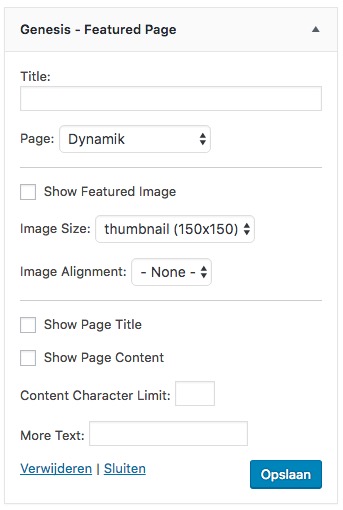
 With the Genesis Featured Page widget any page could be shown in any of the pre-made widgets areas on the homepage. This solution works fine for many applications. But their are some limitations. First of al the number of possible widgets is fixed. In this case the maximum is a grid size of 3 x 3 widgets. It is not easy to make extra rows or columns, since this is ‘just’ a fixed solution within the Dynamik childtheme. We have used it many years and we could (kind of) live with that limitation. You have to set all paramters for each widget individually, there are no ‘global’ settings avaiable for displaying the featured pages on the homepage grid.
With the Genesis Featured Page widget any page could be shown in any of the pre-made widgets areas on the homepage. This solution works fine for many applications. But their are some limitations. First of al the number of possible widgets is fixed. In this case the maximum is a grid size of 3 x 3 widgets. It is not easy to make extra rows or columns, since this is ‘just’ a fixed solution within the Dynamik childtheme. We have used it many years and we could (kind of) live with that limitation. You have to set all paramters for each widget individually, there are no ‘global’ settings avaiable for displaying the featured pages on the homepage grid.
This solution is often called ‘widgetized homepage’
Beaver Builder
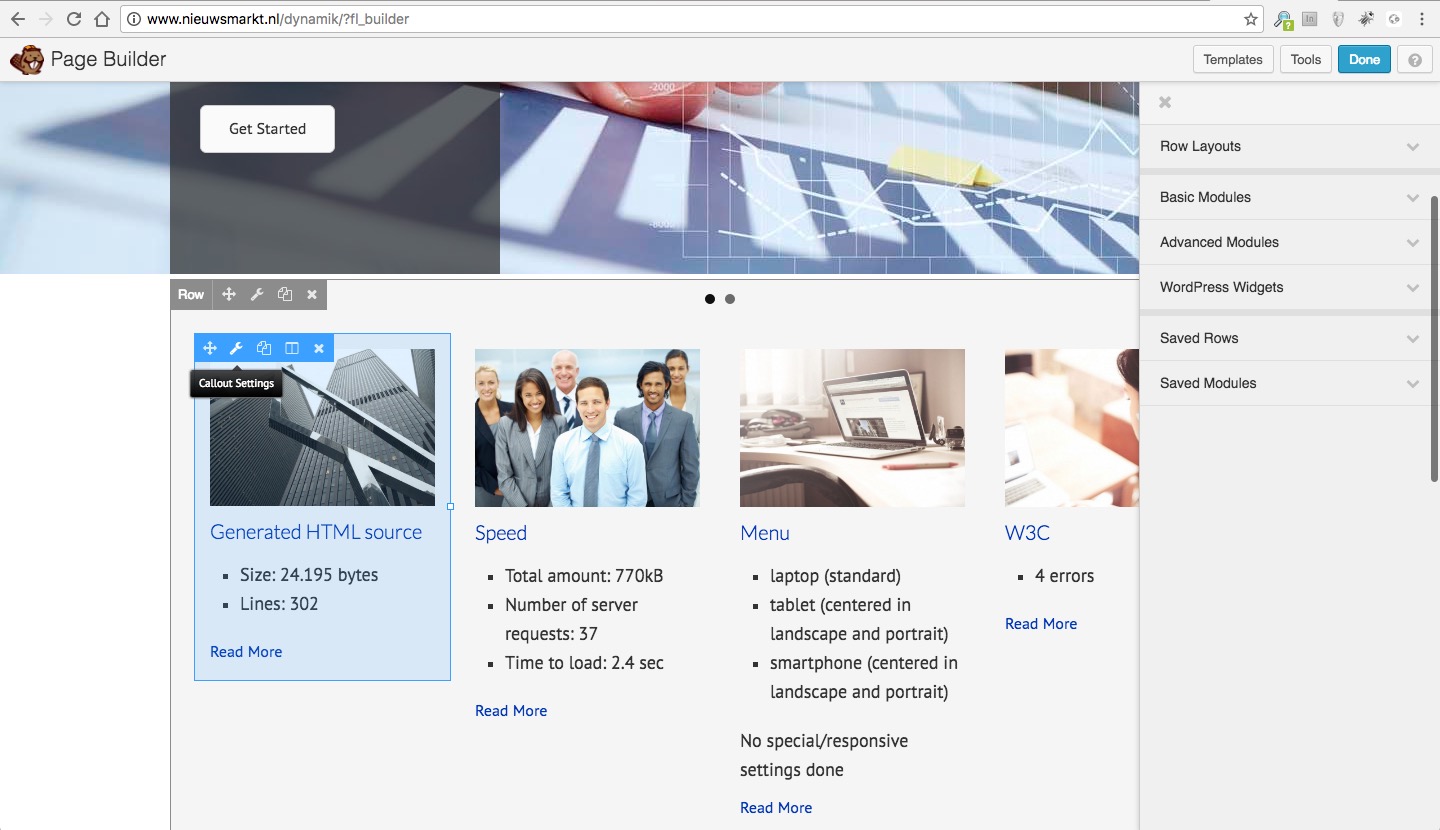
With the arrival of Beaver Builder, pages became even more flexibel and could be created with more flexibility without the use of widgets. The rows and columns concept offers great flexibility without touching one line of code to add an extra columns (up until 6) if that would be required in some case at any moment.

In the example above one row has been created with four ‘Callout‘ columns. Each of the columns must be adjusted with content individually, the ‘Read More’ button could link to a static page with more details. Although much more flexible, still there are no global settings to do this on a choice of pages.
Content Grid
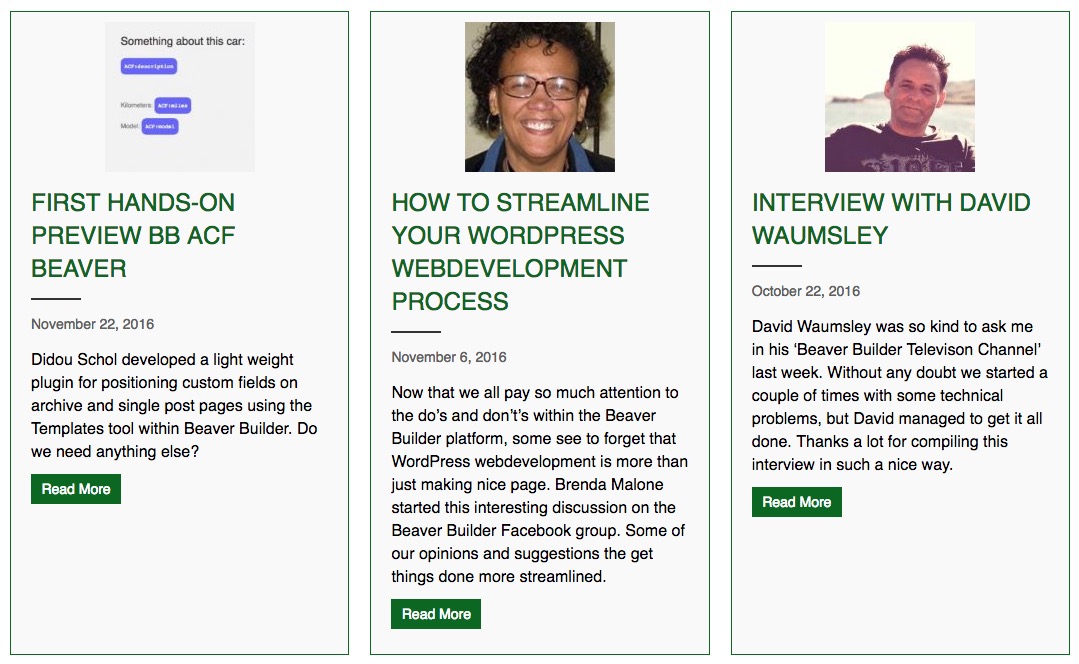
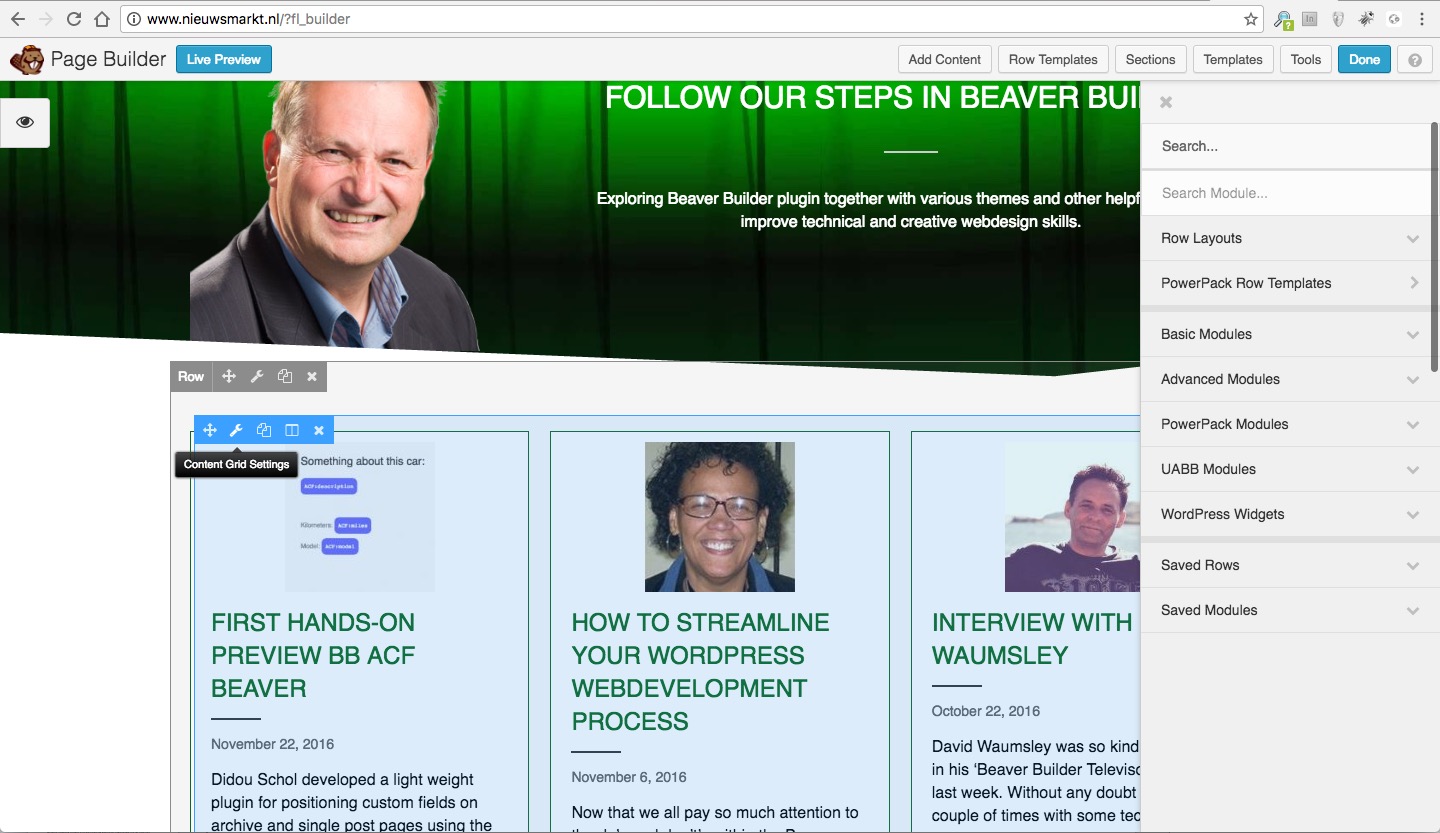
 On this website we use the ‘Content Grid’ block from the PowerPack add-on. This is a very powerful module, since it can handle various types of content and all global settings can be set of the whole grid.
On this website we use the ‘Content Grid’ block from the PowerPack add-on. This is a very powerful module, since it can handle various types of content and all global settings can be set of the whole grid.
On our homepage the content grid populates our blogposts in a 3 x 2 grid (3 columns, 2 rows). Many paramters can be set globally for al individual ‘boxes’:
- ordering type
- ordering flow (descending, ascending)
- offset (with which post to start)
- display specific posts
- display posts with specific categories
- display posts with specific tags
- display posts from specific authors
Also control over ‘how’ (metadata) content can be displayed:
- using content of the excerpt of specific length of the content
- settings for the ‘read more’ button
- featured image settings
- meta data settings
Pages
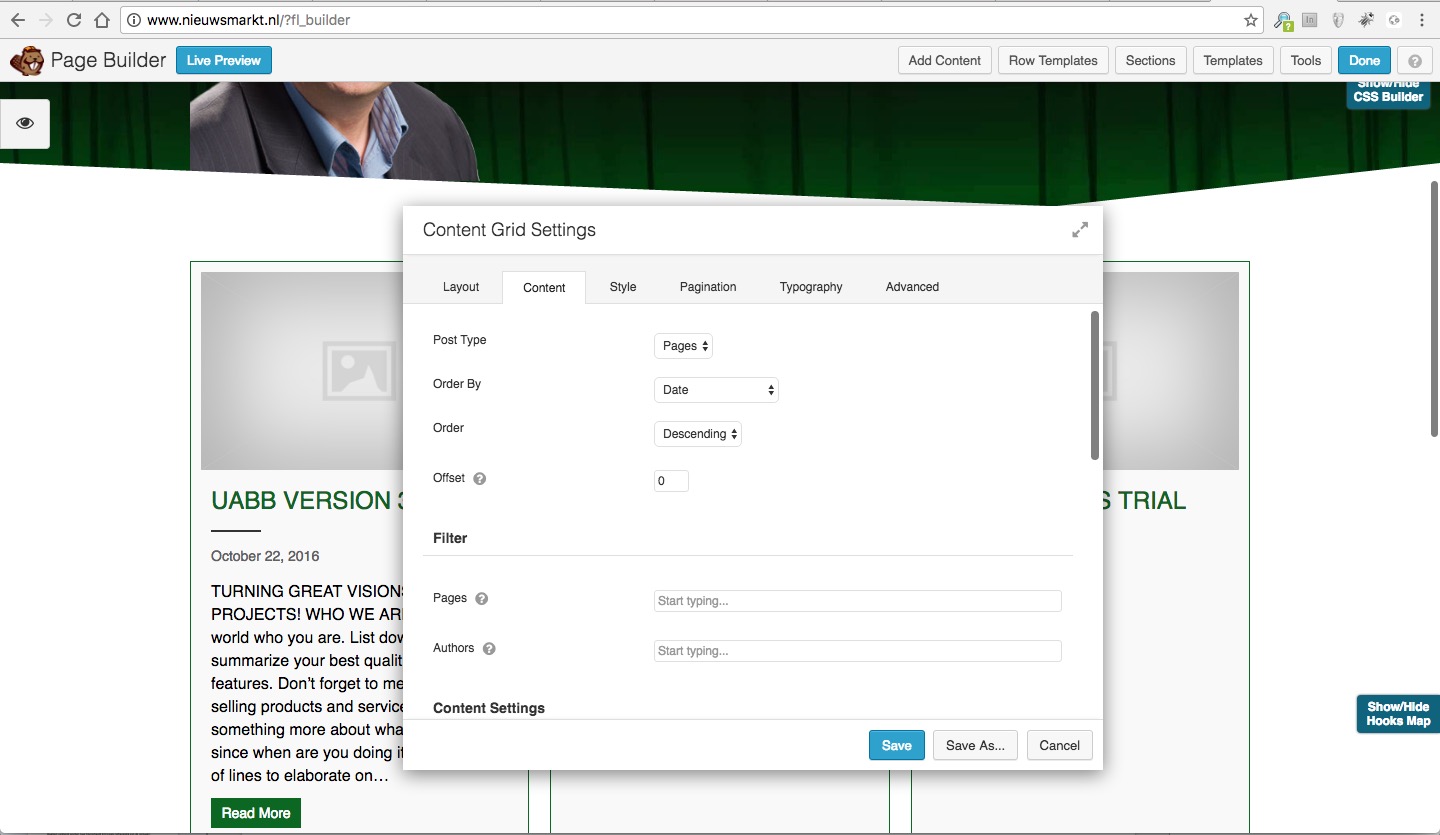
 If you would like to display (part of) pages on your homepage, this module is also very powerful. In standard mode it ‘just’ displays the page in the order you created them. But you can influence the order by selecting pages individually in the filter row ‘Pages‘.
If you would like to display (part of) pages on your homepage, this module is also very powerful. In standard mode it ‘just’ displays the page in the order you created them. But you can influence the order by selecting pages individually in the filter row ‘Pages‘.

Choose ‘Pages‘ in Post Type for setting the page content in the grid. The Filter settings offer you the power to set any specific order of the page (summary) display in the grid. In that way you can determine which pages you want on your homepage to get the best attention of the main content you want to display.





Thanks Peter. Another great post.
It seems so funny looking at Genesis Featured Page widgets now. They were so exciting and now seem already something of the distant past.