Custom Post Types and Custom Fields without a back-end plug-in
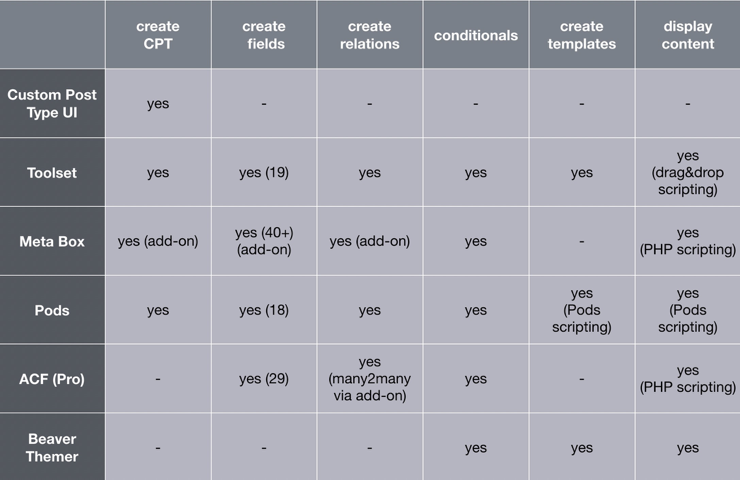
We all know the popular tools like ACF, Pods, Meta Box and Toolset. Packages loaded with ‘lots-of-features’ to get the most complicated things done. Since the arrival of pagebuilders which in most cases allow the ‘connection’ to CPT/CF’s, building nice front-end solutions shifted from programming in PHP/HTML/CSS to a more interactive approach for displaying content from any other posttype than just posts and pages.

For most of us, using a back-end tool for the creation of the needed custom post type and the fields belonging to that post type, is the right approach. The tools offer all the needed functionality and all the convenience to get started after preparing the datastructure needed to build a website.
Simple structures
However, if the needed structure is just straightforward, you might ask yourself if one of the above mentioned back-end tools are necessary. If you would answer that question with a ‘no’, you also say to yourself that some copy/paste of PHP code is needed to get things done. You don’t need to go throught the PHP learning curve to achieve the final result, however, you do have to be very accurate to get it to work the way you want. You will have to create the CPT with all the options needed, define your fields and needed fieldtypes and you might also need some taxonomies.
Not for more complex relational solutions
Might be an idea for the next version over the GenerateWP code generator
GenerateWP might help you
Many years ago I used GenerateWP to edit wp-config.php with some settings to be a little more protected against ‘attacks’ from various sources. GenerateWP has since then grown to a nice code generator for various tasks. Most of them are free, there are however some premium ‘generators’ for more advanced routines. ‘Meta Boxes Generator’ is one of them. Do not confuse the name with the back-end tool Meta Box mentioned above in the tools overview. Although the name ‘Meta Boxes‘ is general within the WordPress system.
Example
Just a while ago I saw a nice blogpost on GenerateWP, which is already nearly 5 years old, but still is relevant for understanding most basic concepts of creating a CPT, some fields and some taxonomies, done by GenerateWP.
If you don’t want to subscribe yet to GenerateWP to make your own data structure, give yourself the time to copy/past all the code from the example into your functions.php on some WordPress test enviroment. It will give you a nice back-end view of what the code has done for you. If you try to read the code a bit, you can modify the parts that you want to change, to let it fit in any application you need to make.
However subscribing to GenerateWP will give you a nice interface to make the right choices and let GenerateWP generate the code for you. If you plan to use it more than just one time, the cheapest model will cost you 10 dollars per month on a yearly basis. If you just make custom solutions only one or twice a year, subscribe for a month, which will cost ‘just’ 25 dollars.
The advantage of subscribing is that it will give you a nice interface, especially in defining field-types. GenerateWP has 18 fieldtypes beyond the standard WordPress fieldtypes (from regular Text field, Text Area, Email, Numbers and Radio Buttons over to Color Picker and oEmbed). That will make the code generator at least as powerful as most back-end tools in the market for most applications.

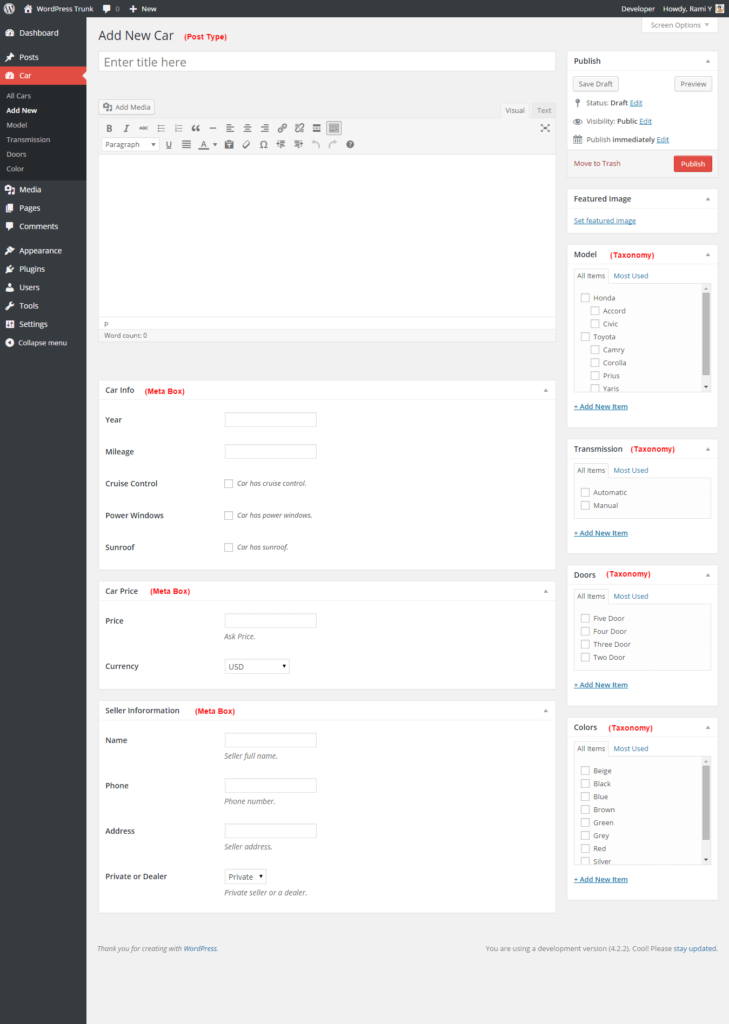
The image above shows you an example for a ‘car sales’ website. The custom post type ‘car’ has been added together with some fields below the basic WordPress textbox field and some taxonomies in the right part of basic WordPress editor. If you want Gutenberg to be enabled as editor, please add ‘show_in_rest’ => true, in both the CPT and all needed taxonomies in the $args = array( section of the code.
The basics of the CPT and the taxonomy creation are understandable if you go through the syntax. Fields are a bit harder to read, since you also have to display them in the back-end as input fields.
This approach even prevents website administrators to be able to change the datastructure. If you use back-end plugins you will have to hide them from you dashboard menu if you don’t want them to edit the structure.
Beaver Themer as front-end editor
In the ‘good-old-days’ you needed to code your won routines to get fields displayed in the front-end. I still remember the first time that I used ACF (Advanced Custom Fields) and was very excited to be able to generate my own datastructures. But I became somewhat frustrated that I had to code every single piece of displaying fields in the front-end. In that time there were no pagebuilers like we know today. So in the end I gave up, because it just took to much time. Time customers did not want to pay for, since I was and still am not an experienced PHP programmer.
Beaver Themer helps you in a very fast way to make both archive and single post page templates
However you must remember the field names you created to insert them into you custom template
All the ‘frustration’ went away after using Beaver Themer, which made it possible to use custom post types and add fields to both archive and single posts pages.

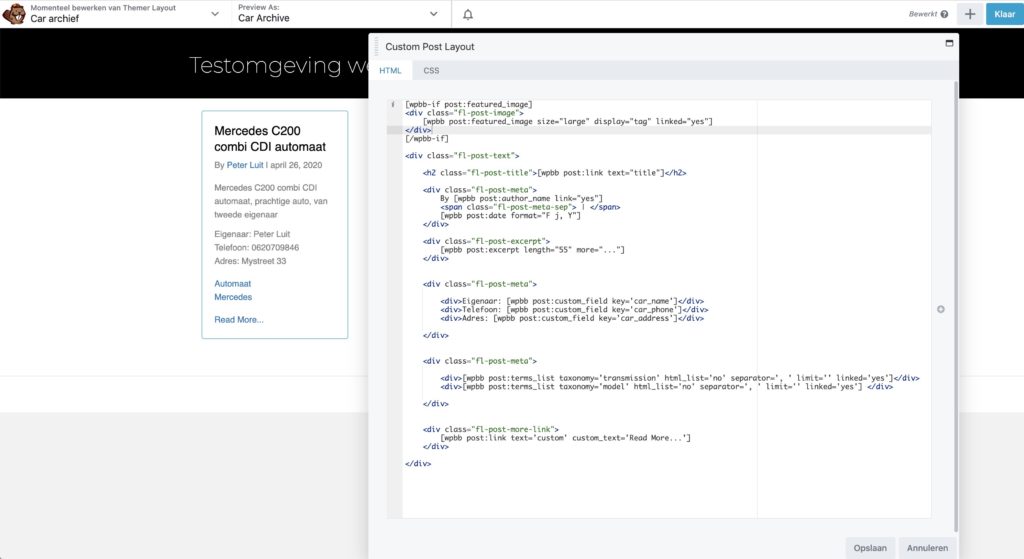
In the example above you see both a part of the archive page and the basic code I used for displaying some custom fields and taxonomies. I do presume anyone here knows how to use the ‘+’ sign to add custom fields and taxonomies into the ‘custom post layout’.
Still a little bit of ‘code’
Yes, you do need a bit of code to get things done in Beaver Themer as well. Some basic HTML/CSS knowledge is required to make a nice looking layout. But I guess anyone who is using Themer and anyone who wants to use custom post types, fields and taxonomies, do want to go throught that learnig curve, but without the need to do ‘all the needed stuff’ in PHP.
For simple applications
The approach is good enough for a lot of simple applications, where in many cases you don’t need any back-end tools. However, if you want to make connections/relations between multiple custom post type and using index fields, you might better use one of the tools above. I did not see any ‘relational’ approach yet in GenerateWP, but who know, that might even become available in future versions.




