Using a shortcode in a template together with Beaver Tunnels to display the post title
The post you are looking at the moment has its title shown in a template row, conditionally placed on single post pages only, using Beaver Tunnels. How did we accomplish this?
First of all, you have to understand the basics of creating templates in Beaver Builder plugin. We started making the base of the template on the homepage and saved it several times for the various pages where we wanted to display the stored row. Go to the row settings and save the row. The templates will appear in the dashboard ‘under’ Templates.

Save the base row of the homepage for later use in Beaver Tunnels for conditional display

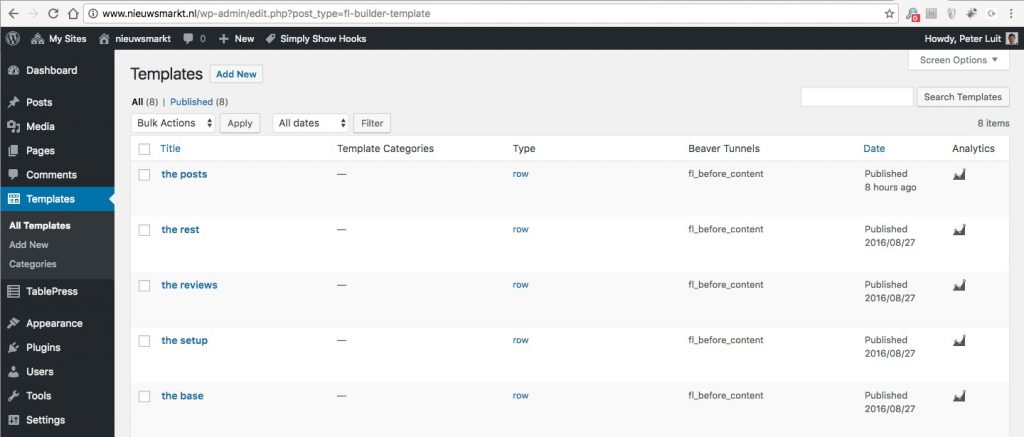
Our stored rows in Templates
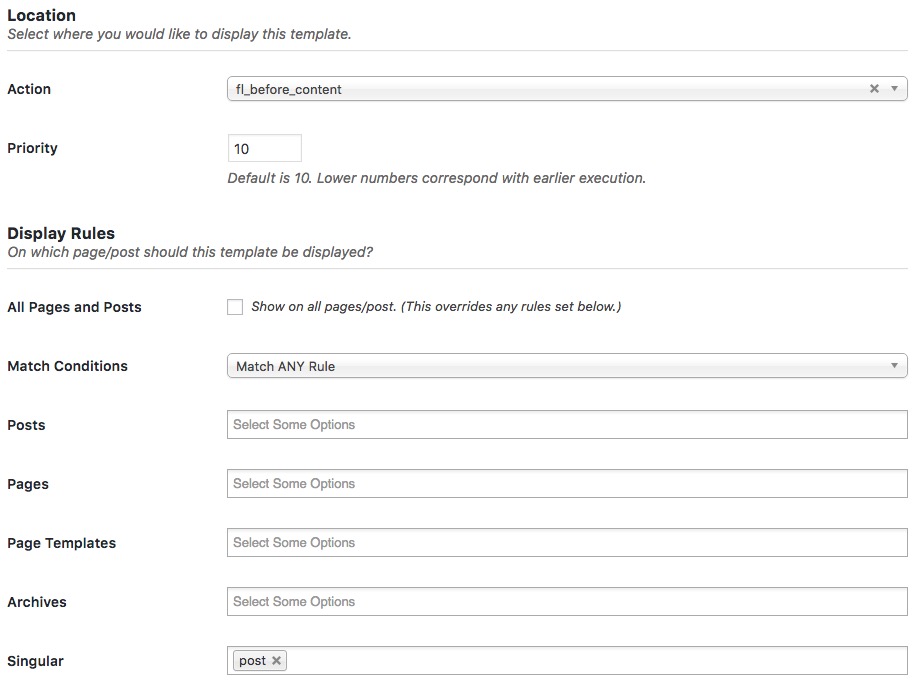
The conditional we use is fl_before_content, that means that the row will always be displayed just ‘under the menu’ and (better explained) just before the page or post content begins.
Ultimate Beaver
The row contains of two Ultimate Beaver elements:
- Photo Settings
- Info Box Settings
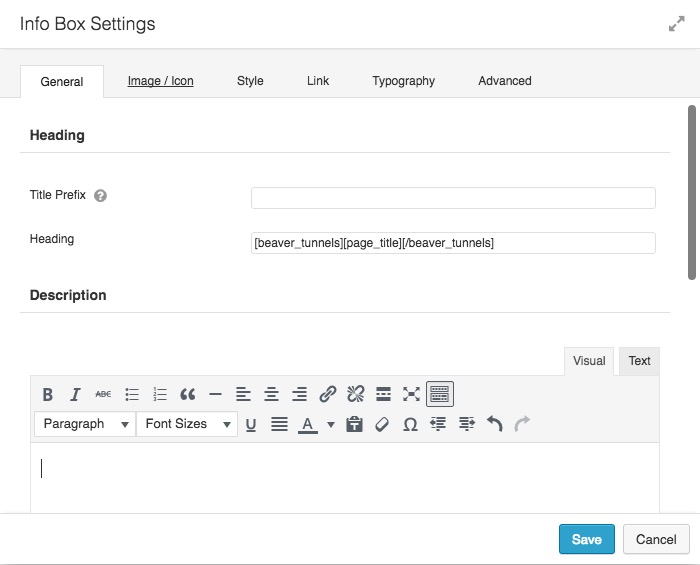
The row base had been ‘extended’ by the Ultimate Beaver Row Seperator to get the triangle effect at the bottom. The Info Box Settings has a title field, where we will use the shortcode page_title, defined in functions.php of the Beaver Builder childtheme.
function myshortcode_title( ) {
return get_the_title($post_id);
}
add_shortcode( 'page_title', 'myshortcode_title' );
 Now go to the Templates section in the dasboard and open the template (in our cases it is called ‘the posts’) in the pagebuilder to edit the heading fiels in the Info Box. Insert there the shortcodes shown in the screenshot.
Now go to the Templates section in the dasboard and open the template (in our cases it is called ‘the posts’) in the pagebuilder to edit the heading fiels in the Info Box. Insert there the shortcodes shown in the screenshot.
The beaver_tunnels shortcode is needed to isolate the custom post type ID of the template itself. Only then the code in functions.php will get the right postID to display the title. At the moment of writing this artile, we could not find another way to do this.
Beaver Tunnels
To let this work only one single posts, we need the ‘conditional controller’ from Beaver Tunnels to get it done (at least in an easy interactive way of just setting some parameters).
 Once done that, we had to remove the base title form the post which normally show above the content in any WordPress situation. At this moment, we just did that by adding the follwing CSS:
Once done that, we had to remove the base title form the post which normally show above the content in any WordPress situation. At this moment, we just did that by adding the follwing CSS:
.fl-post-title {
display: none;
}
Does this influence SEO? We are not sure but, in the source <title>….</title> showed the post title in a meta field, we will see if it has some negative effects, we might change this.
Result
Well, you are now looking at the final result, with the title in the template row and the content just starting with the normal meta-data followed by the content.




