The complexity of using conditionals
Well, it has been a while since we posted here our ‘dreams throught the Beaver Builder landscape’. We have our daily work as publisher and in the mean time, working on nice customer projects. In today’s post however we would like to ask some attention for the various aspects around conditionals. Ready to read some stuff?
if…..then…..else…..
Still remember some basic programming in the ‘good old’ languages? That is where the basics of conditionals took off. And yes, in WordPress there are thousands of conditions, running in the ‘PHP background’ of the engine. Endusers don’t even notice all the decisions being made there in both front-end and back-end.
Custom stuff
Since custom post types and custom fields entered the playing field, first the plugin developers started to use them to fit their datastructures into the WordPress ecosystem. Web developers started to get access to custom post types and custom fields as soon as more general plugins became available to create and display them. True database publishing was starting to take off in the WordPress playing field, although limited for the ones who could create template files in PHP to get the stuff displayed for the endusers theme.
Complex but very powerful
Beaver Builder en Beaver Themer
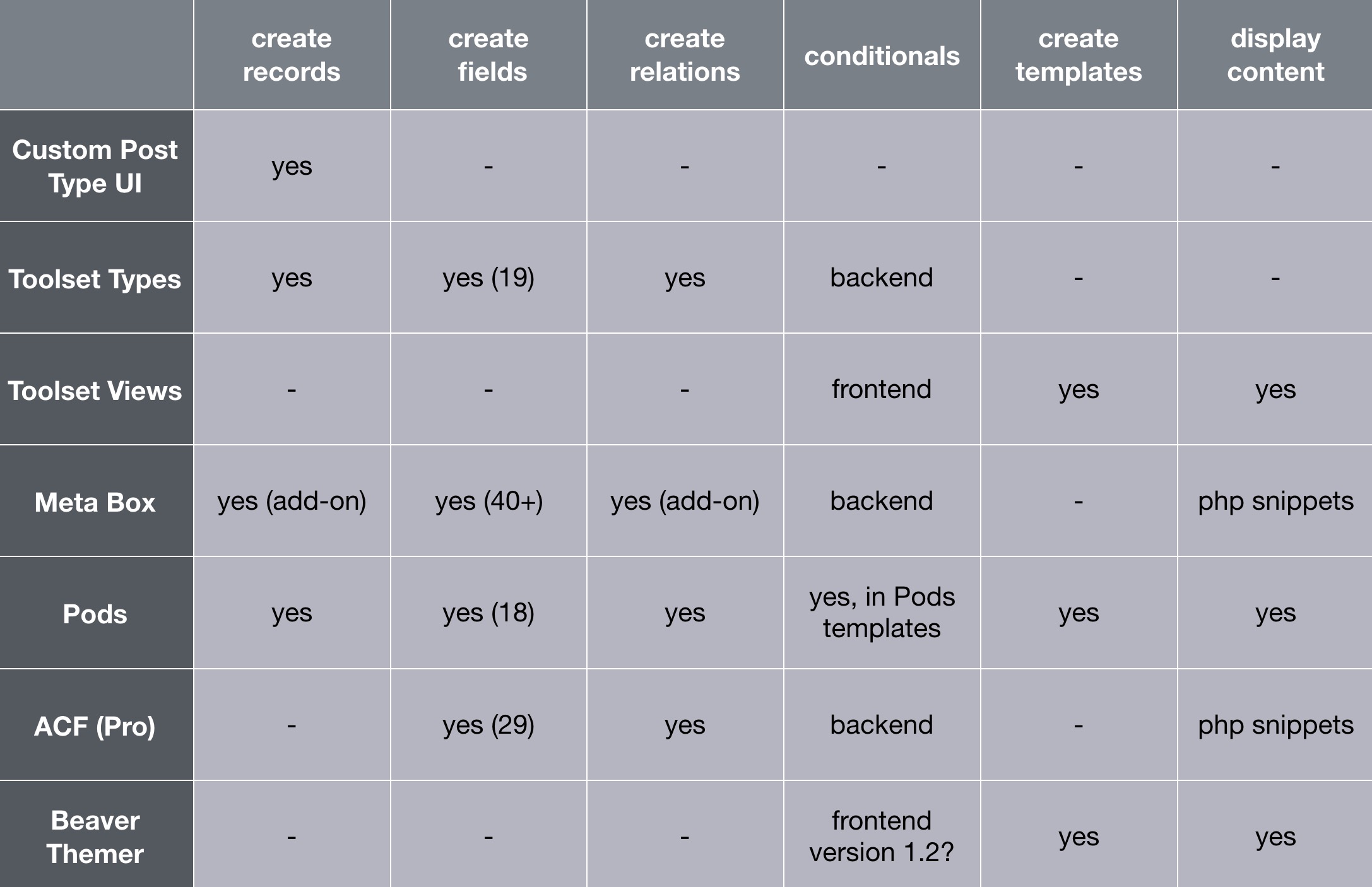
Jumping through the dynamics of the arrival of pagebuilders, Beaver Builder and especially Beaver Themer simplified the creation of templates. No need anymore to go through the (steep) learning curve to create template files in PHP. Dragging and dropping ‘just fields’ into a template will do the job. Themer supports ACF (Advanced Custom Fields) directly and others, like Pods and Meta Box, will be handled via ‘in between’ add-ons.
Where do conditionals play their roles?
 ACF has a very nice ‘field based’ condtional logic in the back-end of their fields setup. Each field can have one or more conditonals, determining whether to be displayed or not (in the back-end). Each record (one custom post type based ‘fill-in form’) will be populated with all the fields needed in the front-end. Via conditionals in the back-end decissions will be made whether a field need data or not depending on other field filled-in values. This does not influence the front-end.
ACF has a very nice ‘field based’ condtional logic in the back-end of their fields setup. Each field can have one or more conditonals, determining whether to be displayed or not (in the back-end). Each record (one custom post type based ‘fill-in form’) will be populated with all the fields needed in the front-end. Via conditionals in the back-end decissions will be made whether a field need data or not depending on other field filled-in values. This does not influence the front-end.
![]() Pods does not offer this in their basic set-up in the back-end. It does however offer a nice way of conditionals in their internal template editor with simple lines of code, which is aimed at displaying content at the front-end. Pods templates can be combined with the field connections in Themer and offers great flexibility to conditionally display fields anywhere.
Pods does not offer this in their basic set-up in the back-end. It does however offer a nice way of conditionals in their internal template editor with simple lines of code, which is aimed at displaying content at the front-end. Pods templates can be combined with the field connections in Themer and offers great flexibility to conditionally display fields anywhere.
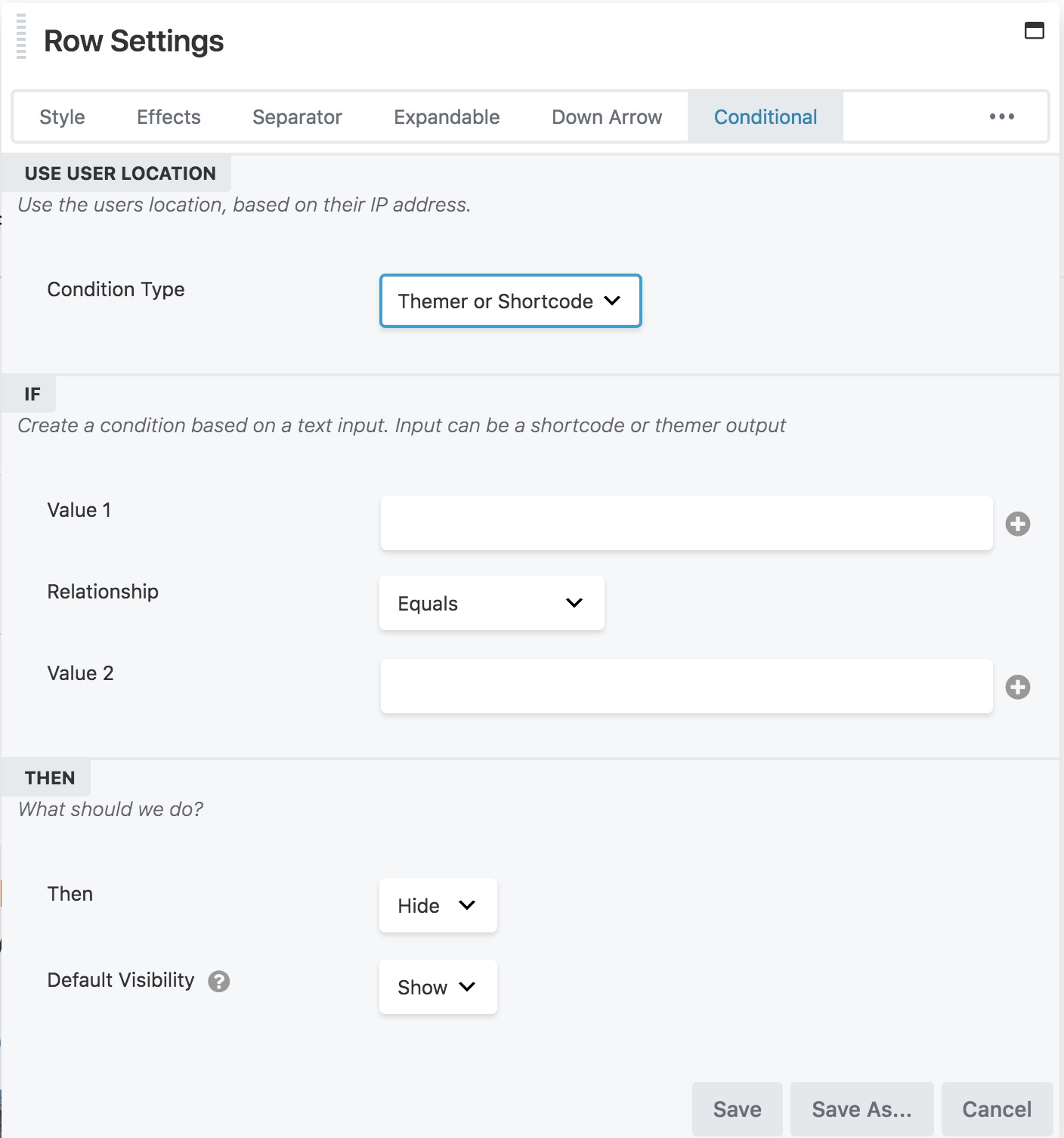
Themer asks to set conditions at the very first beginning of making a Themer template: location, and for what users. In the builder conditions could be set in rows, colums and modules whether or not to display ‘stuff’ depending on display resolution or logged-in/logged-out status of the current user.
The last option to use conditionals is with ‘little pieces of code’. Beaver Themer offers some nice knowledge base articles with some code and/or easy to use shortcodes:
- Conditional shortcodes for field connections
- Test for values in WordPress custom field shortcode
- Build this: Display a Pods custom field and separator only when there’s content
- Hide a row or module when a field connection is empty (Themer)
Confusing? There is more to come
![]() Now that many web application builders discover the power of conditional content in WordPress and especially within pagebuilders like Beaver Builder, things develop further. Last week in our Facebook group, Jonathan Power contributed with some thoughts around Meta Box. Among the comments Beaver Builder Conditionals Rows and Columns was mentioned. A nice add-on for Beaver Builder wit various conditions possible and it works the Pods Beaver Themer Add-on as well, to set Pods field conditions for the front-end. Meta Box also offers a Themer connector.
Now that many web application builders discover the power of conditional content in WordPress and especially within pagebuilders like Beaver Builder, things develop further. Last week in our Facebook group, Jonathan Power contributed with some thoughts around Meta Box. Among the comments Beaver Builder Conditionals Rows and Columns was mentioned. A nice add-on for Beaver Builder wit various conditions possible and it works the Pods Beaver Themer Add-on as well, to set Pods field conditions for the front-end. Meta Box also offers a Themer connector.
Finally we might expect that the Beaver Builder team will integrate some of the pieces of code listed above into the next version of Beaver Themer (1.2). Actually we know for sure 😉
Meta Box
Meta Box is a special kind of plug-in. And no, it is not for the average websdesigner. After initial installation, you don’t get an admin area to do start with. You need to find you way through many choices to get things done. But yes, it is powerful, but you have go throught a learning curve. A couple of YouTube movies, won’t make you a Meta Box expert in just a couple of hours. It even goes beyond the skills level you need for Adavanced Custom Field to just get the content displayed in the front-end.
Wrap up
Conditionals are everywhere. A correct use of them will require a good data structure to start with. Are there any relations between CPT’s involved, whcih field are needed, use taxonomies where you can, determine the use of conditions for the back-end and on what conditions do you want content to be displayed in the front-end? All together buidling web appliucations with databases as the foundation requires a lot of more preparation time as you would likely expect. Be warned, once you dive into this segment. Miscalculated preparation time (not billed to your customer) might cost you a lot of money. Happy conditionals!