Beyond the 2 tables Pods example with Beaver Themer
Our first little 2 CPT’s example with books/authors showed the power of the custom post types/field Pods plugin togther with the Pods Beaver Themer add-on. To go beyond just two tables, there are many more challenges to create the good datamodel before you start.
 Database publishing within WordPress gets to the non-PHP level after the introduction of Beaver Themer and its (limited) connection to Advanced Custom Fields Pro and the (full) connection to Pods, using the Pods Beaver Themer add-on from Jim True and Bernhard Gronau.
Database publishing within WordPress gets to the non-PHP level after the introduction of Beaver Themer and its (limited) connection to Advanced Custom Fields Pro and the (full) connection to Pods, using the Pods Beaver Themer add-on from Jim True and Bernhard Gronau.
Examples are in Dutch but we hope we explain it good enough to understand the basics of this case
Our challenge
As publishers in the printing industry we experience a huge competition between new online printing companies and the conventional printers. New online printers have media/ICT skilled staff members and programmers to get their things done in very advanced webshops which go far beyond the level of a WooCommerce based . The more conventional printers in general ‘just’ have websites with the ‘Hello, here I am’ message. They don’t seem vey interested to compete with the online printers, but need more conversion form their online presence.
Have a look at our (preliminary) testwebsite for the results
Somewhere in-between
How would an average printing company get more results from their website? Most sites are just built around ‘static’ pages (although they often ‘live’ in a database) and in some cases they might have a blog timeline, but very often not maintained. Printingcompanies do (like any other company) have customercases, products and staffmemembers. But in most cases these elements are not published in an efficient way, so that they attrack any extra attention from their visiting audience. Their statis pages mostly contain just the specifications of the equipment they own and sometimes they show some user cases.
Bringing cases, products and (sales)staff/specialists together
That brought us to the idea to bring their most important resources together in a dynamic content playing field to be more attractive to their target audience(s). This article shows how we built the prototyoe of the datamodel, the archive and the single custom post type pages to realize this challenge. We could not have doen this with the help of Bernhard Gronau, who helped us with setting up the right datamodel to get thing to work in the right way.
To build this kind of eamples yourself, you need to learn the basics of database publishing and use them in Pods and Themer
Many thanks to Bernhard Gronau who helped me with many aspects in building up this testwebsite. Note that after changing the ER model like below, we did not need the Pods template anymore, but it contains very valueble advices, once you have the need the use them in other cases
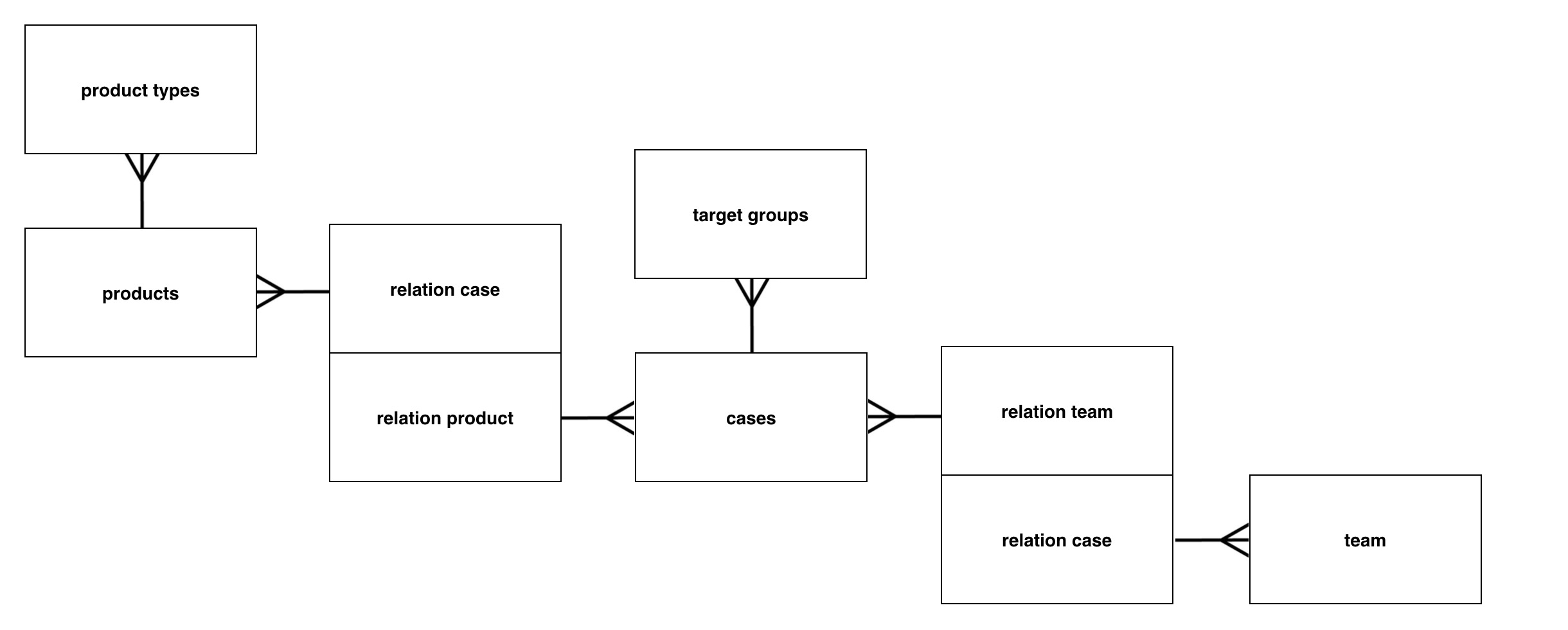
The ER model
In the database playing field developer use the so-called Entity Relation model to build the database structure. That requires a very thoroughly study of the things you want to build and achieve with the database and it tables and fields.
The relations we created (using the five CPT’s we use):
- many-to-many from cases to both products and team members (and vise versa)
- one-to-many from cases to target groups
- one-to-many from products to product groups
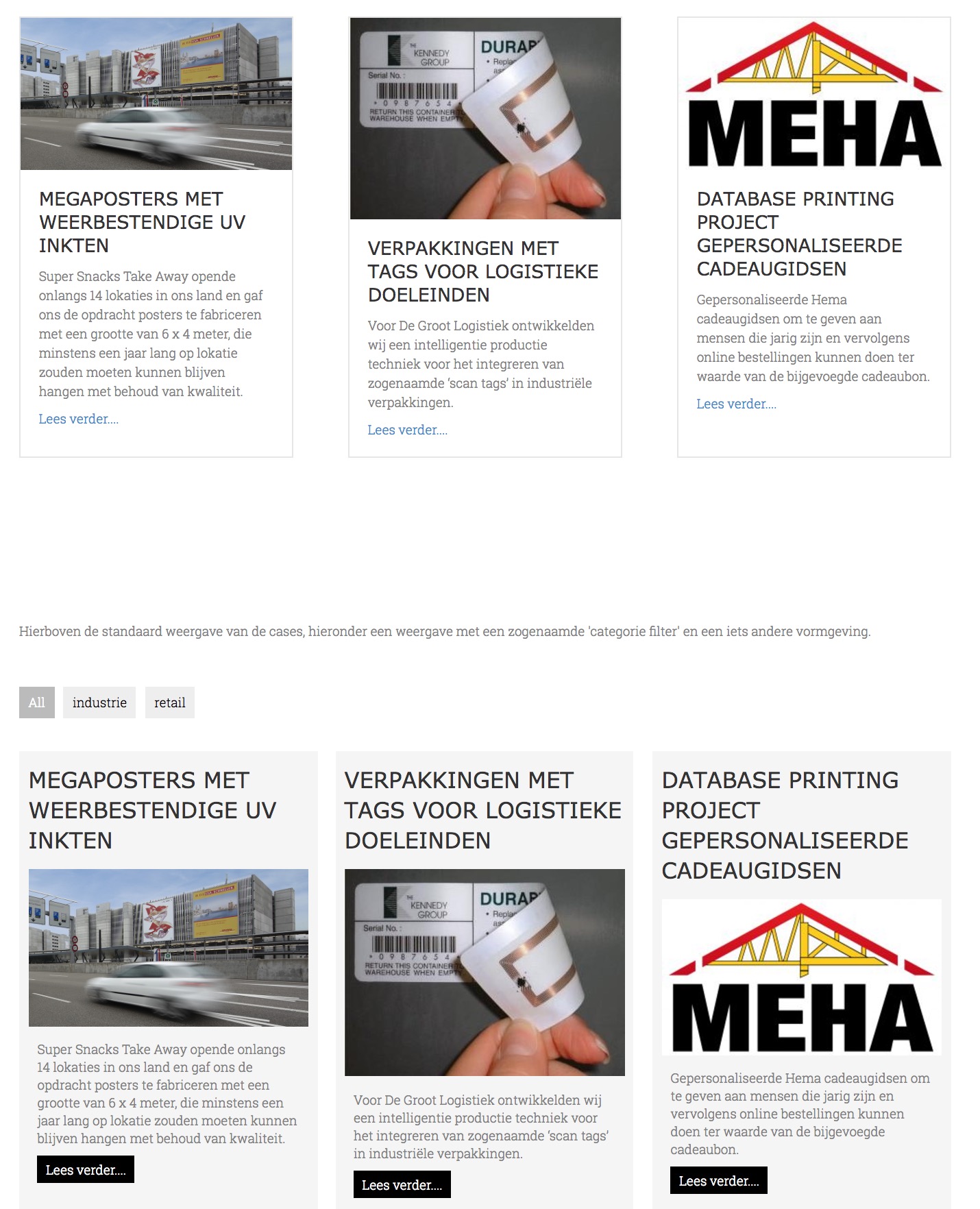
 After a couple of ‘rebuilds’ we created the above model for our printmedia industry example, but could be used in many other situations in the combination of cases, products and team(members). We had to build both archive and single custom post pages. The archive were relatively easy to create with either the standard posts module Beaver builder or (for example) the Custom Grid from the PowerPack Add-on (lower example with an interactive category selector) (sorry in Dutch).
After a couple of ‘rebuilds’ we created the above model for our printmedia industry example, but could be used in many other situations in the combination of cases, products and team(members). We had to build both archive and single custom post pages. The archive were relatively easy to create with either the standard posts module Beaver builder or (for example) the Custom Grid from the PowerPack Add-on (lower example with an interactive category selector) (sorry in Dutch).
The single custom post pages for cases, products and team members
The cases are the base of the strucure. A case can exist of various products and can be handled by various team members. If you click on a case, we want to build a page which shows the description of the case and the teammembers involved. So, in this situation a ‘combination’ of three (database) content elements on one single custom post page. To take things a bit further we also categorized bot the cases and the products in two extra CPT’s. You could usae taxonomies for those, but we wanted to add extra text and an image and maybe in the near future some extra fields. So we did not choose to use a standard WordPress taxonomy for this case.
The tools we use
We are continuing using the follwoing tools to build this kind of solutions:
- Beaver Builder (theme and plugin)
- Beaver Themer
- Pods (latest beta)
- Pods Beaver Themer add-on
- PowerPack add-on (for some modules)
- Admin Columns Pro (to extend the backend columns view for cases, products and team members)
For further finetuning the development of this site we also use:
- Yoast SEO
- Pods SEO (to take CPT/CF content into the SEO process)
- GrafityForms
- Pods Gravity Forms Add-On (for autofill of form fields from the Pods fields)
We are seraching for the right search/filter tool to add to this solution. That might be the ‘hidden’ Relevanssi plugin which extends CPT/CF to the core searchfield, FacetWP or Search&Filter Pro.
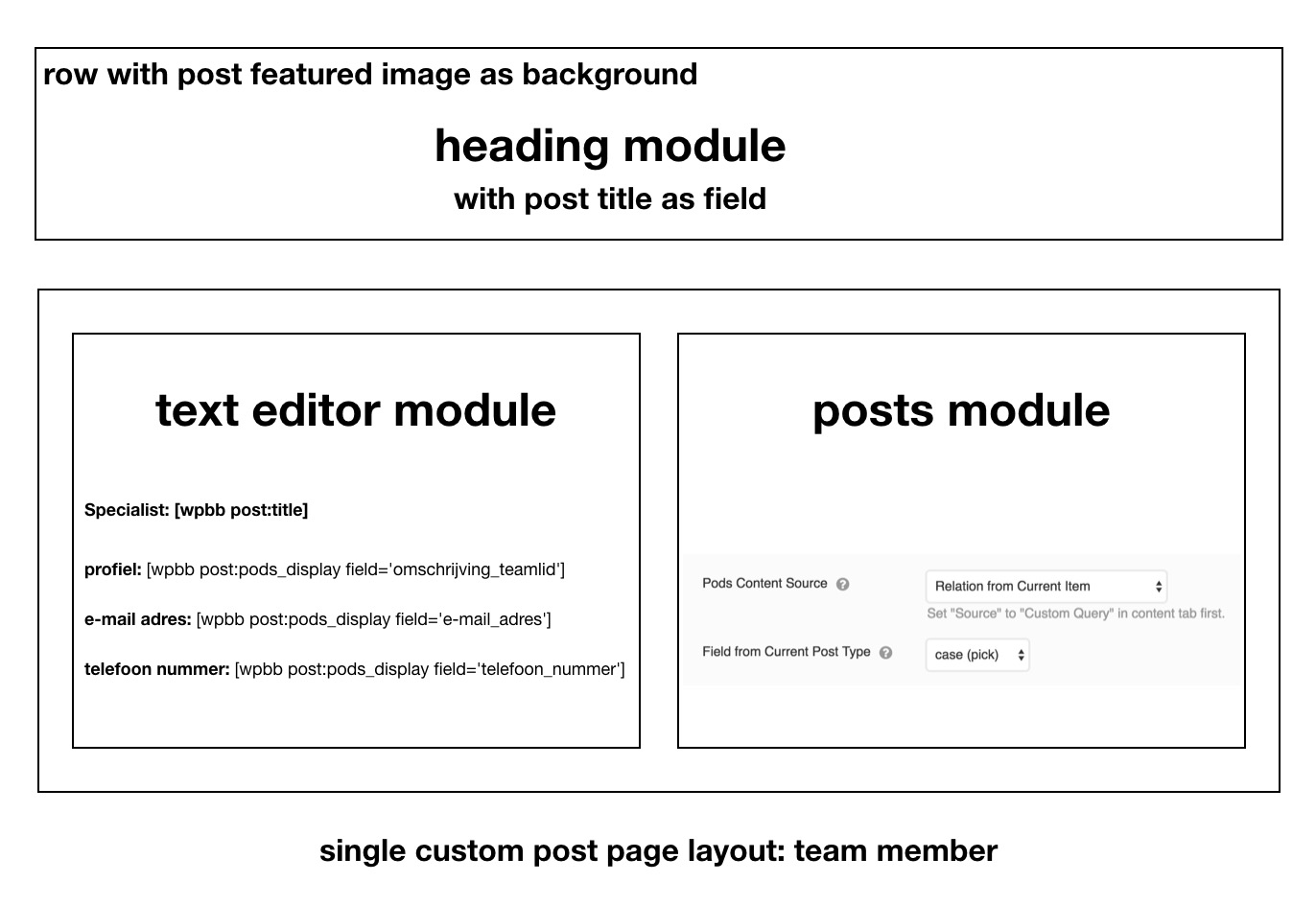
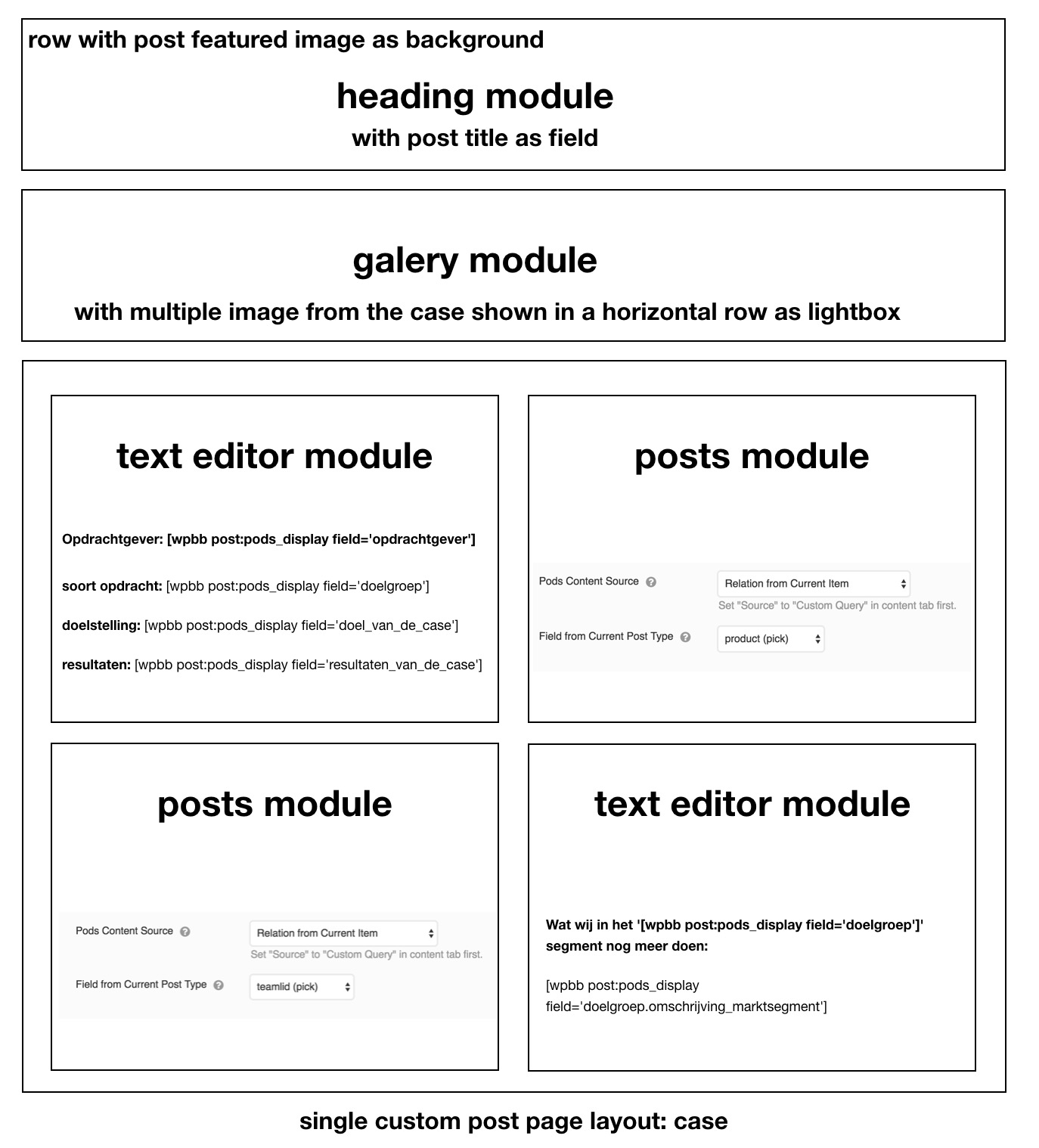
The backend of each CPT single post page template

In the layout above we display the individual team member records on the left of the template. The standard post_title field displays the name of the team member, just like in the middle of the featured image (background of the column) via the standard heading module. Three fields of the CPT team member will appear under the name: the profile (description) of the team member, the e-mail addres and the telephone number Als inserted in the standard test editor module.
On the right site we use the posts module to display the cases this team member has been working on. the bidirectional relationship ‘looks’ for records (cases) in which the team member has been involved and displays them in a column under each other. The Pods/Themer connection show the Pods Conten Source, slect there ‘Relation from Current Item) and choose ‘case (pick)’ from ‘Field from Current Post Type’.
Don’t look yet at the creative aspects of the design, it is just a technical demo of how things work
In the case single custom post page temaple we bring many ‘elements’ together from various sources:
- the case itself (with a galery of images in the second row of the template)
- in the left modules under the galery we positions the various case fields
- in the right module under the galery we use the posts module to show one or more products involved in this case
- at the bottom left modules we also use the posts module to show one or more team members involved in this case
- at the bottom right module we use the text editor module to show the general discription of the target group for this case
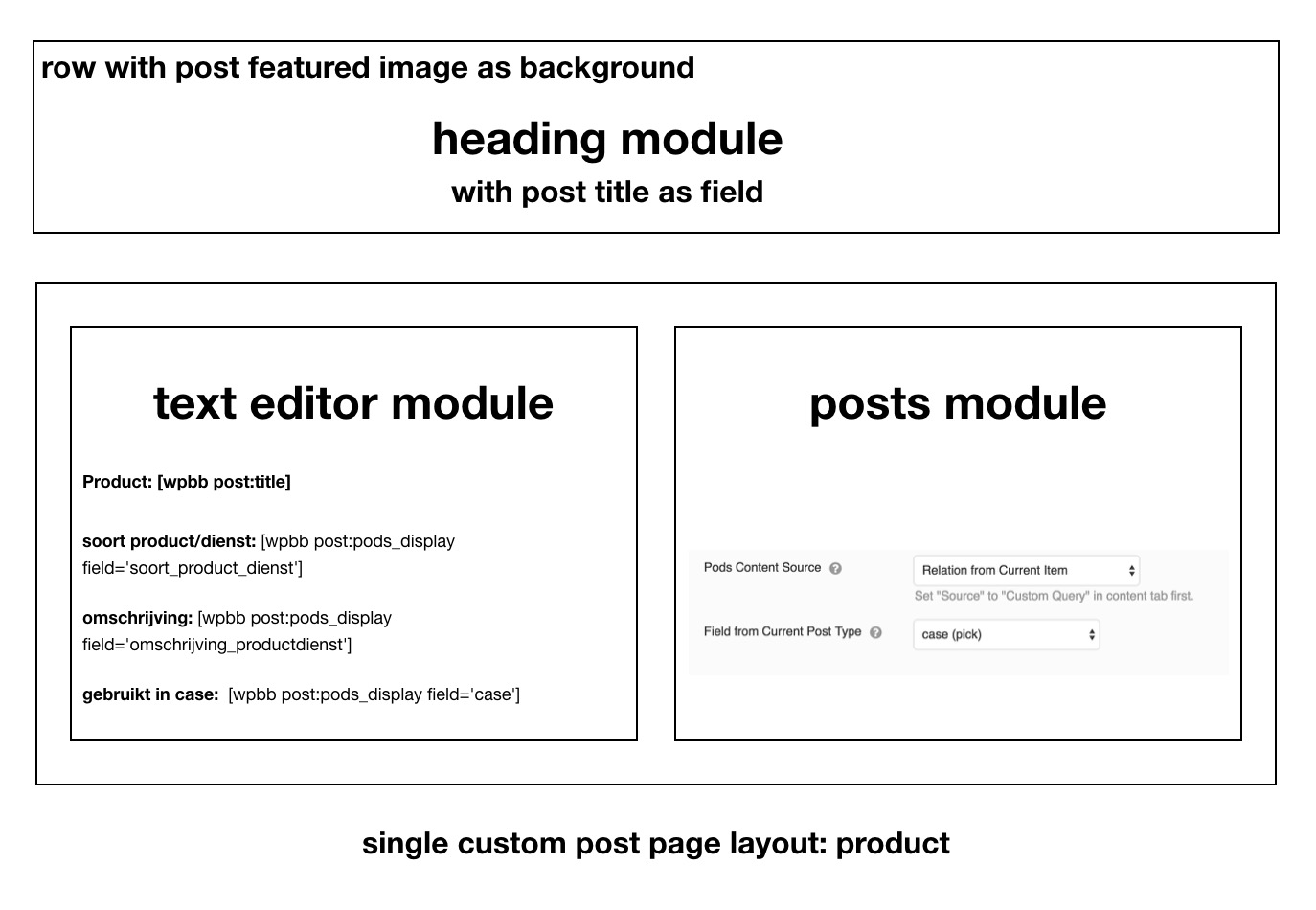
 The last single custom post template for product is very similar to the team member template. On the left we used the texteditor module to display the various product field and on the right we use the posts module to display the cases in which the product has been used. We still need the field form the relation ‘product types’, but that is very similar tot he way we added target groups in cases.
The last single custom post template for product is very similar to the team member template. On the left we used the texteditor module to display the various product field and on the right we use the posts module to display the cases in which the product has been used. We still need the field form the relation ‘product types’, but that is very similar tot he way we added target groups in cases.
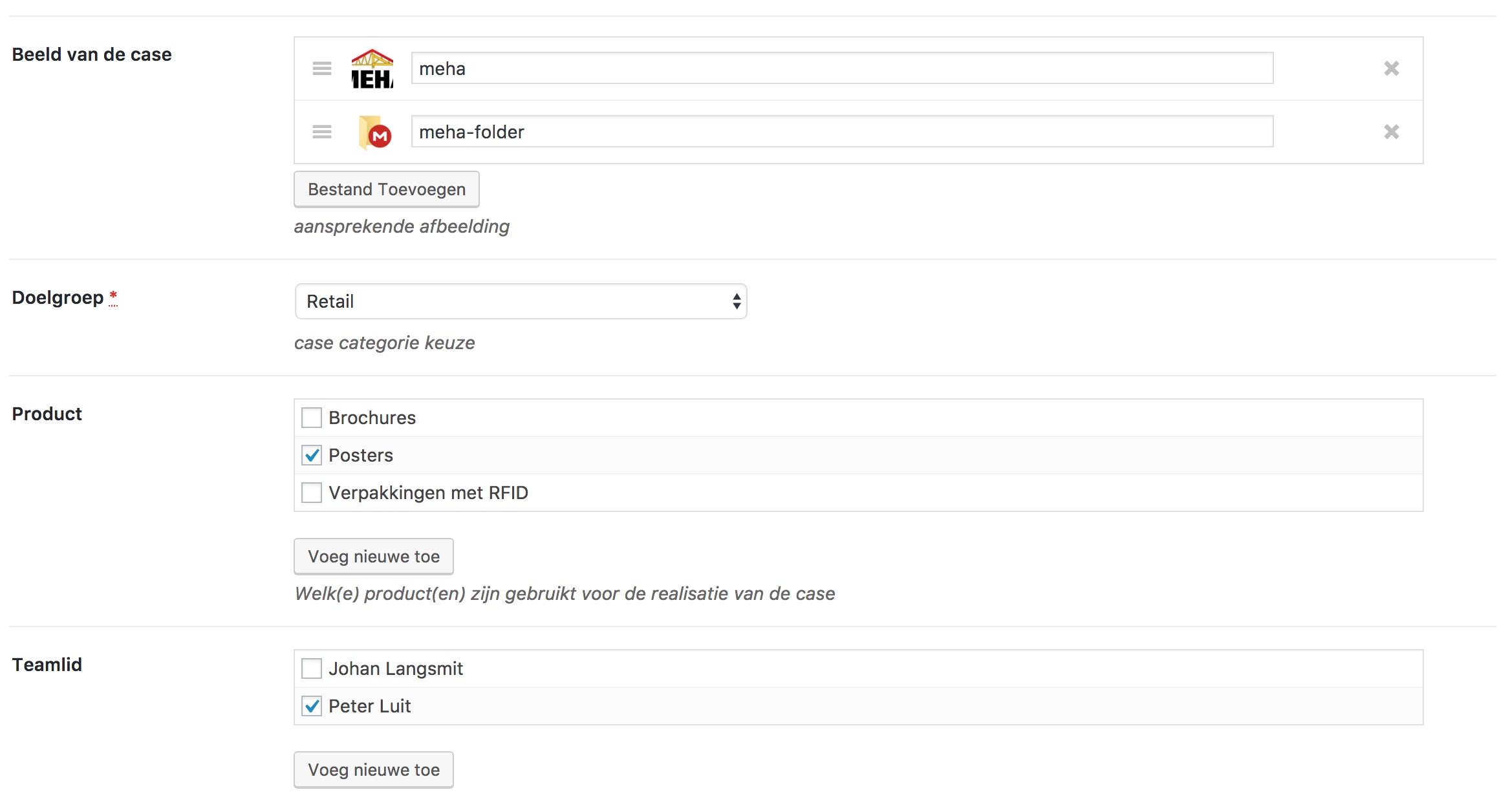
Finally one view of the Pods backend for the cases CPT
The image above shows how to use the various fields in the context of the relations made in ‘cases’. In this example we have the case ‘Database printing….’ and we select the target group (doelgroep), product(s) and team member(s) (teamlid). With the ‘Add new’ (Voeg nieuwe toe) button an easy to use user interface gives you the possibility to add a new recors in another CPT, like team members and products.
Update
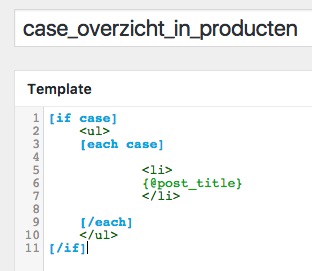
 In our single products page we want to list all cases involved in a product. For a nice listview we had to make a small Pods template. To use it we had to remove the original line in the Text Editor:
In our single products page we want to list all cases involved in a product. For a nice listview we had to make a small Pods template. To use it we had to remove the original line in the Text Editor:
This line just put all related cases in online after each other. Under the texteditor block we placed a HTML block and we selected the ‘Magic Tag’ and then the name of the Pods template, which inserted the following code:








Nice Overview!