Finally freedom in WooCommerce product archive and product single page templates
Everybody knows the struggles of the influence ‘huge’ plugins have on the way they display data within your theme. WooCommerce, BuddyPress and the Event Managers are just three examples which can be hard to get control on with the creative process in a theme. Beaver Themer has the potential to change all that. Which plugin is next?
Let me start by making clear that themer is ‘just’ there to design archive and single post templates as the main power of the Beaver Builder add-on. Besides that main focus, Themer can also be used to change the header, the footer and the 404 page. That said, Themer cannot just change anything anywhere, neither can Beaver Beaver as the base pagebuilder.
You have to install and activate the base WooCommerce plugin to see the extra WooCommerce functionality offered in Themer
WooCommerce (archive) shoppage template
The first impressions you get with using Themer with WooCommerce are very impressive. After activating WooCommerce, Themer add a set of WooCommerce connected modules for both the shop archive page and for the single products pages.
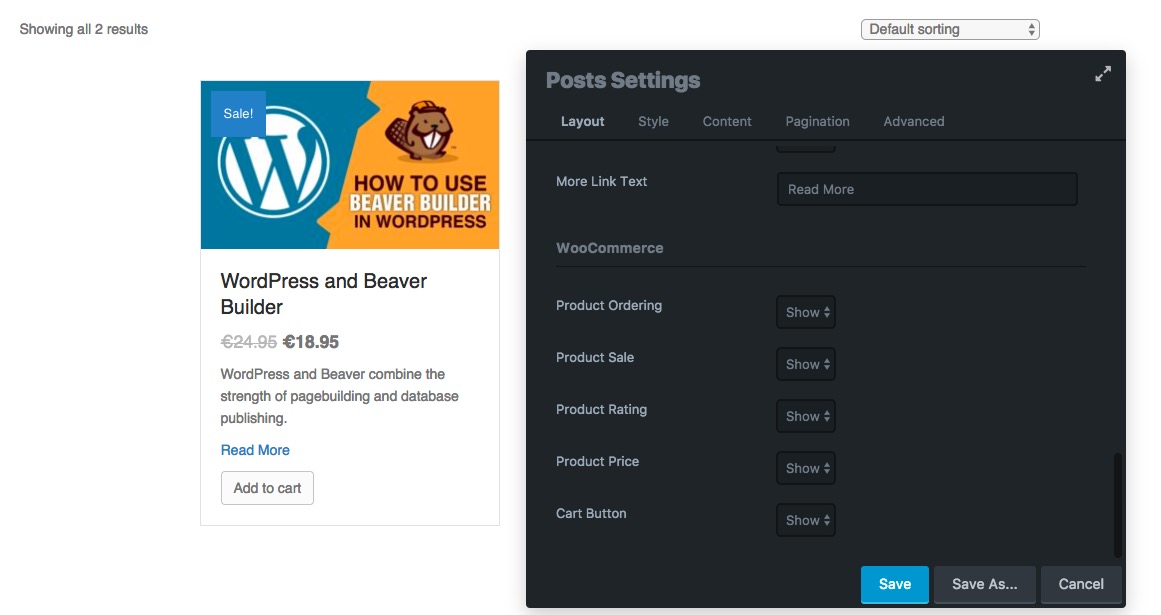
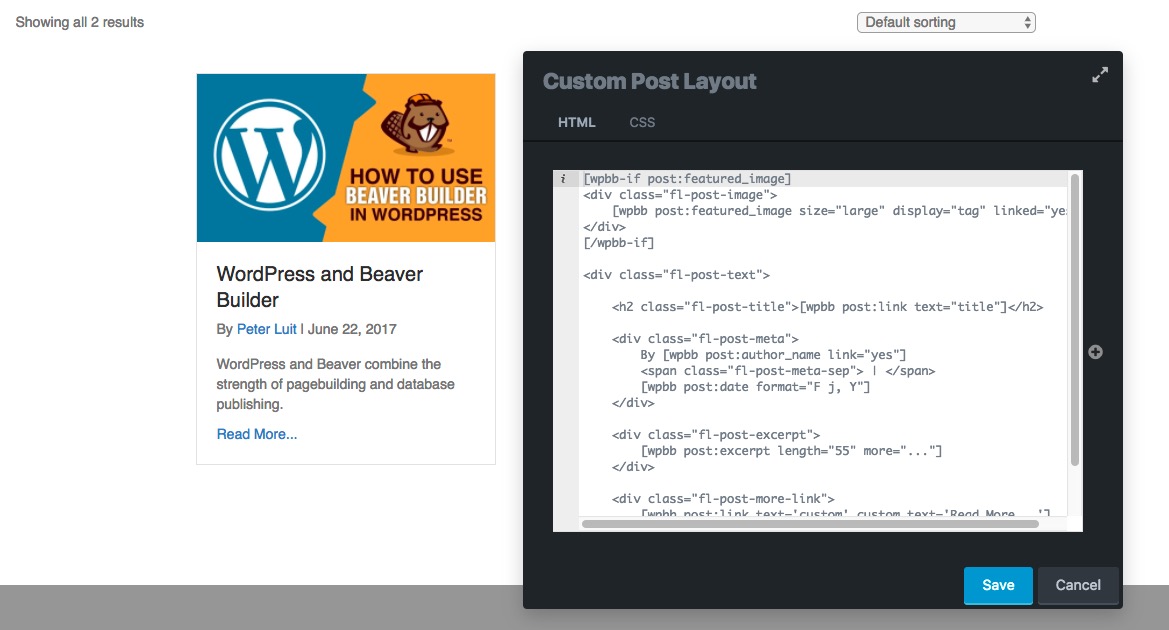
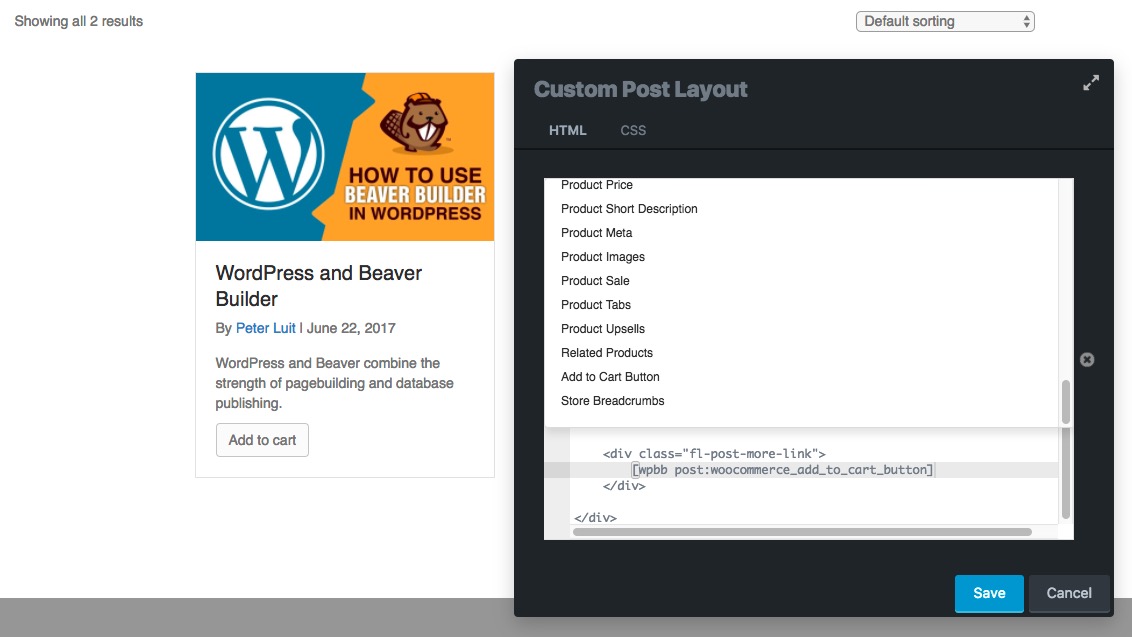
The ‘Posts Settings’ are extended with 5 WooCommerce variables to either being or not being displayed on the archive page. Even the product price field acts nicely together with the discount settings in the WooCommerce product record. Under the tab ‘Style’ you can set various color and fontsettings for the various WooCommerce fields. And under the ‘Content’ tab you can even order and (author/category/tag) filter the content (using custom query) of the products you want to show on the main shop page. If you enable the ‘Product Ordering’ settings, you get ‘Showing ….. results’ and the ‘Default Sorting’ pulldown on a fixed pixed left and right position within the base width of the page. In some cases that might feel a bit limited. You might experience the same if you would like to position the price left of the ‘Add to Cart’ button. If you want to have all the freedom you can get, set Page Layout to custom. With the (in the mean while) well known ‘+’ button at the right of the editor screen, you can replace the code by shortcodes which can contain various WooCommerce content elements, like the ‘Add to Cart’ button (to replace the ‘Read More….’).
WooCommerce (single) productpage template
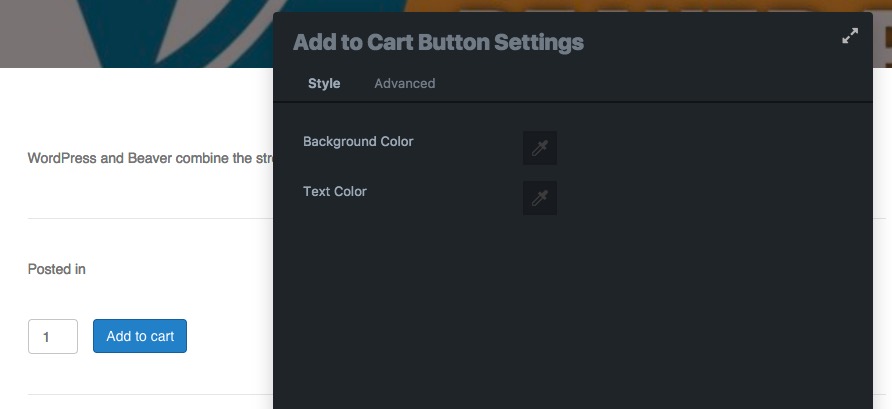
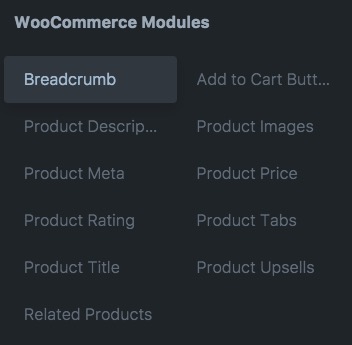
 The same flexibility is offered within the single productpage template. Themer adds the needed WooCommerce moduels to achieve maximum freedom in your single productpage template. There is no pre-build example if you create a single product page template for the custom post type products, so you have to design the template yourself by the offered modules. For example to add the ‘Add to Cart’ button, see screenshot below.
The same flexibility is offered within the single productpage template. Themer adds the needed WooCommerce moduels to achieve maximum freedom in your single productpage template. There is no pre-build example if you create a single product page template for the custom post type products, so you have to design the template yourself by the offered modules. For example to add the ‘Add to Cart’ button, see screenshot below.
Still there are a couple of pages which we could not change (yet), the shopping cart page, the my account page and the checkout page
Also have a look at David Waumsley’s movie, he adds some useful conditional stuff in the archive layout.
Other plugins
The final question we ask ourselfs is how far Themer could go to add support form other plugins as well. In the Facebook group a poll has been done to ask the members about their most wanted plugin to be supported bij Themer. And that was (a bit to my surprise) the well known Events Calendar. Anne Griffith posted in early may already some customization requests in an interesting posts with lots of very good comments.
Would support for Shopify be a good idea?
Support for the community plugin BuddyPress would also be great. This plugin is well known for its own menu behaviour on the various community pages. But we can imagine that adding support for BuddyPress would require lots of extra code within Themer. Although Themer is an add-on the the Beaver Builder plugin, it could be an idea to add specific plugin support modules to Themer, so that the base could remain small, stable and fast. As we all know, we are still in Themer version 1.x, who knows what will happen in the time to come.
If you want to know how to do this with Elementor, please read the article from Jarrod Hall.