Pods integration with Themer: part two
We could not imagine the powerful influence Pods would have on the relational aspects of displaying mixed content on custom post types based pages. In our first analyses we just touched the surface. We will continue to explore and share. Part two.
 In our first steps, we just tried to get things to work in the relation between books and authors. That resulted in archives templates for both books and authors and single (custom) post pages for books (with the author(s) coming from ‘the other’ end) and authors (with the book(s) coming from ‘the other’ end). That worked fine with the Pods connector, which is available now from the WordPress repository.
In our first steps, we just tried to get things to work in the relation between books and authors. That resulted in archives templates for both books and authors and single (custom) post pages for books (with the author(s) coming from ‘the other’ end) and authors (with the book(s) coming from ‘the other’ end). That worked fine with the Pods connector, which is available now from the WordPress repository.
The conditional power of Pods offers effective single post templates within Themer
Pods Templates
It is interesting to experience that the power of making templates has been brought for the first time to the front-end with Beaver Themer. ‘Native’ WordPress template developers would for sure state that template development is for the back-end and should be made in native PHP/CSS. Pods lives ‘somewhere’ in the middle. If you use Pods (Toolset has a similar approach) you have a kind of intuitive editor which makes the link between the (related) fieldcontent and the requested view on (parts) of the custom archive/single page.
The Pods templates are connected to Themer via an easy to use shortcode: . This connection brings the power of Pods templates directly into Themer and can also contain conditionals whether or not to display content based on certain (related) condition(s). I think this is a very powerful feature of the Pods connector plugin and goes much futher than the native ACF integration in Themer.
Serious business applications
We just want to bring our starting example with books and authors one step further along the way in discovering the power of Pods in the Beaver Themer playground. It is just a very little example to show some of the techniques used. The real value of developing business applications for customers ask for a thorough piece of marketing research to get things so effective that your customer customers find things ‘better’ and that a higher conversion will be the final result. That is ultimatly what your customer(s) want to pay you for. Share your ideas and solutions on the Facebook group.
Disclaimer: content on testwebsite totally random
The next steps
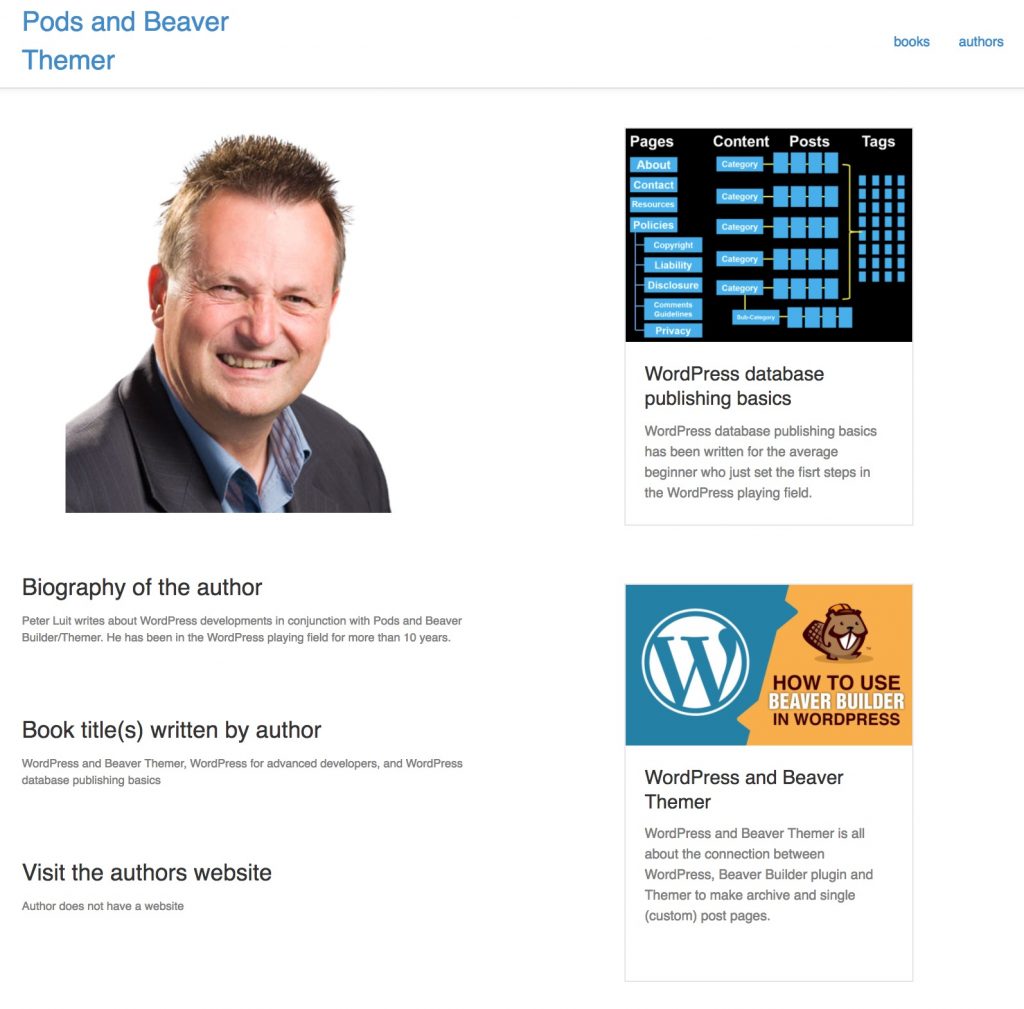
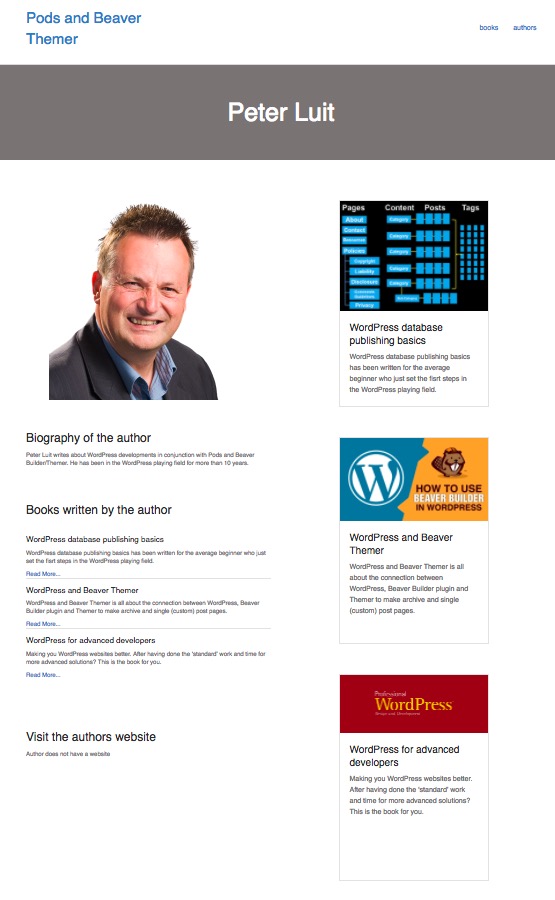
 On ‘books‘ and ‘authors‘ nothing changed since ‘last time’ on the archive pages. The changes are in the single custom post pages. First have a look at a single author and a single book. In the screenshot you see three paragraphs of text and some content coming from the author fields.
On ‘books‘ and ‘authors‘ nothing changed since ‘last time’ on the archive pages. The changes are in the single custom post pages. First have a look at a single author and a single book. In the screenshot you see three paragraphs of text and some content coming from the author fields.
And this is how we did it (no magic ;-))
Biography of the author
Book title(s) written by author
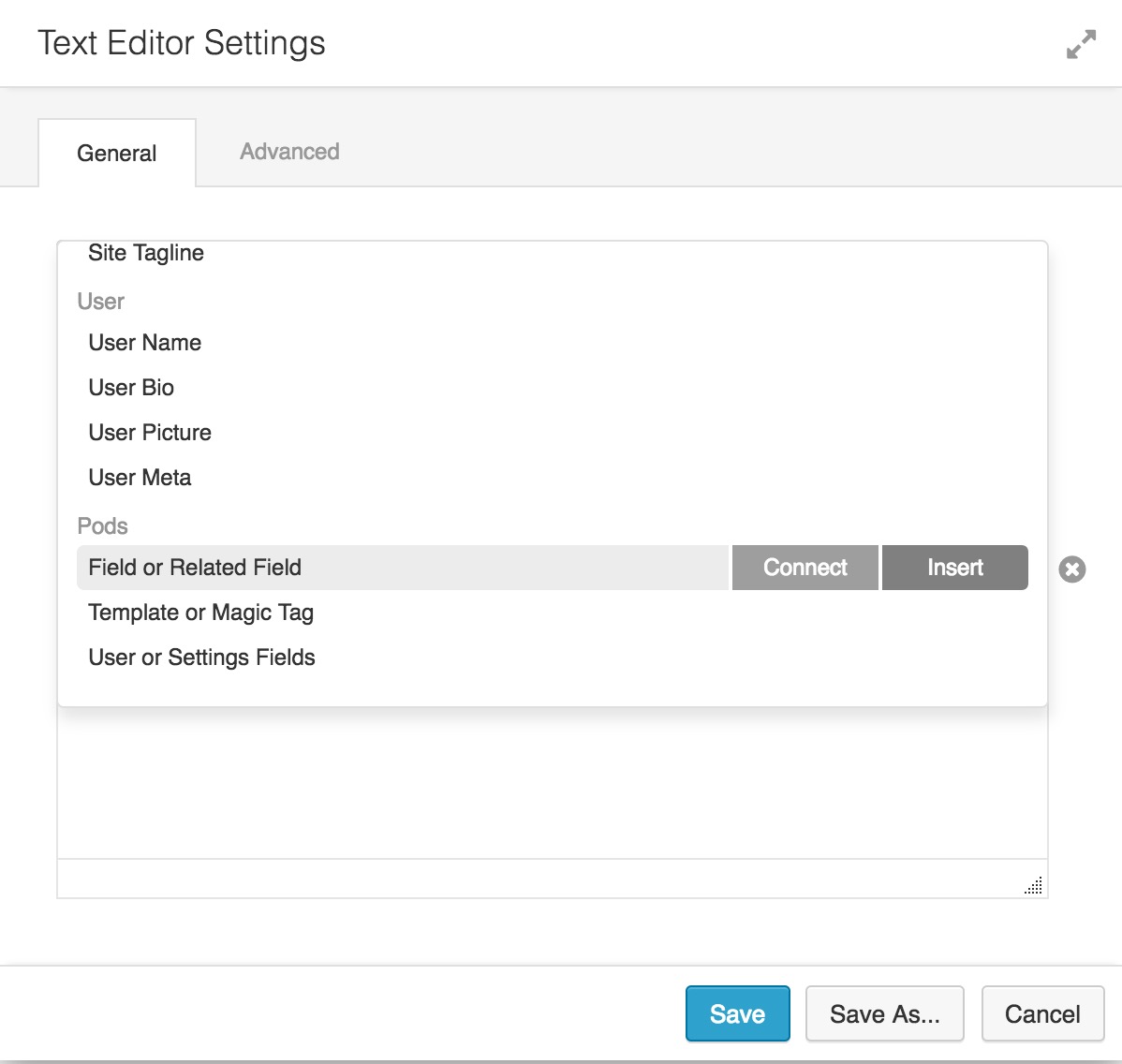
To insert Pods fields you can ‘connect’ or ‘insert’ a field in either the Text Editor Settings or the HTML module. Be sure to choose ‘insert’ to get the code in the editor and being able to add some extra text or other fields. The ‘connect’ button just inserts the field in the editor, no further editing is possible.
Components
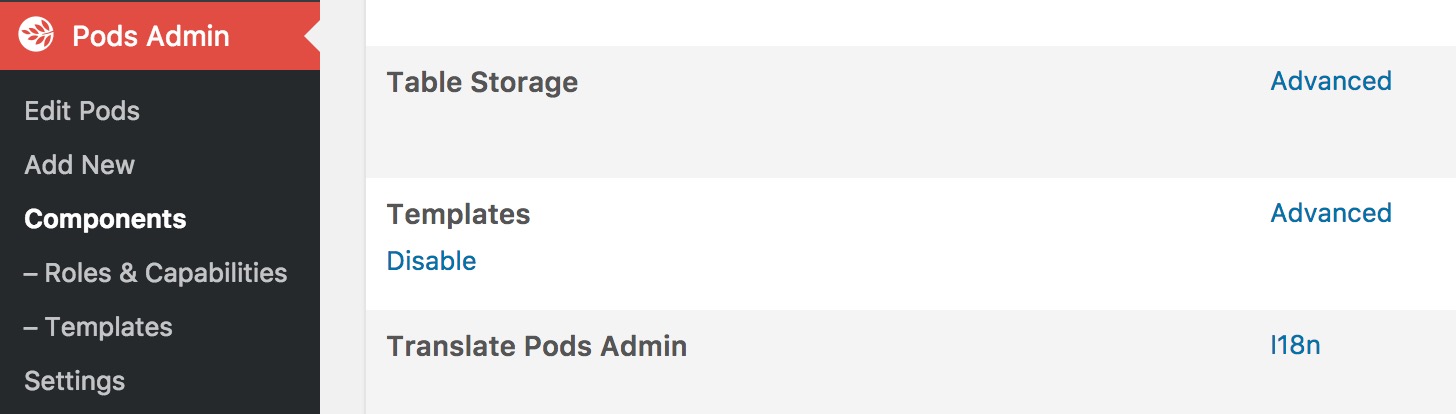
 In the third paragraph we used a Pods template as part of the single custom post template within Themer. That gives some interesting possibilities. First you need to enable the ‘templates’ component in Pods.
In the third paragraph we used a Pods template as part of the single custom post template within Themer. That gives some interesting possibilities. First you need to enable the ‘templates’ component in Pods.
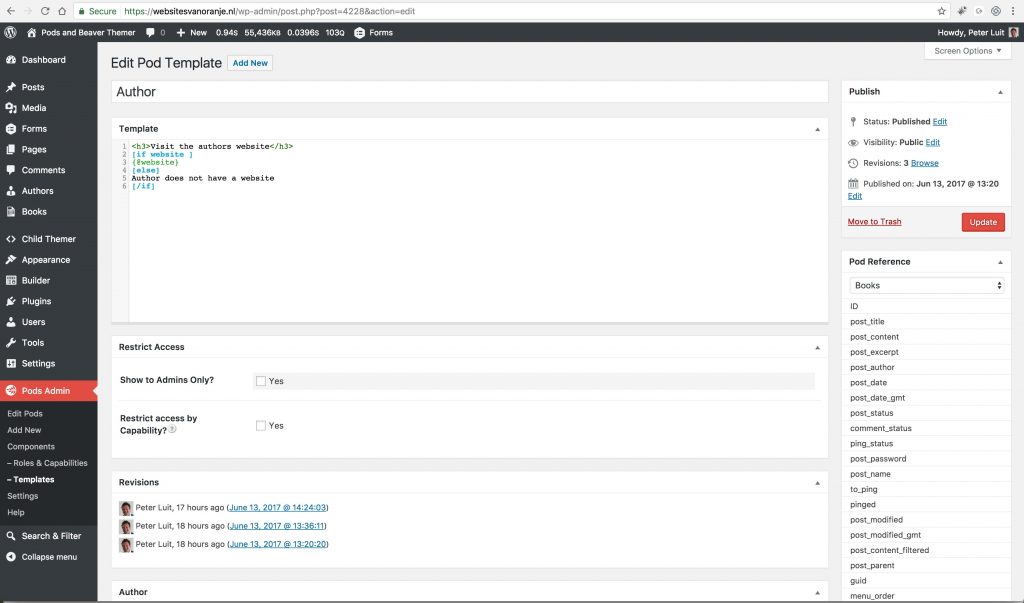
For every CPT you can make as many templates as you like. Templates in Pods is a kind of a modified HTML editor, even with some shortcodes for example for conditional if/then/else statements. Without PHP/CSS the Pods templates still give you enough control on how to build a template (part). In the example above we just created a very simple conditional template to show our third text paragraph on the single author page. We created the field ‘website’ in the authors CPT. Since not every author might have a website we needed ‘some text’ to mention if an author would not have a website. The following code is the base of the template:
<h3>Visit the authors website</h3>
[if website ]
{@website}
[else]
Author does not have a website
[/if]
The conditional shortcode [if ‘fieldname’] results in ‘yes’ or ‘no’ depending on the content of the field ‘website’ in this case. If there is a URL in the field, display the field with {@website}. If the field is empty, display the sentence ‘Author does not have a website’. The [/if] closes the conditional.
The template editor offers great flexibility and after typing {@ you get a pulldown of the available fields to choose from. You can also use all relational fields from the ‘Pod Reference’ on the right site of the editor window.
Shortcode in Themer
To use the Pods template in Themer, the Pods/themer connector uses a shortcode to do so. Insert the code below in the HTML block.
In that way you can combine various ‘powers’ of both the Themer template possibilities in the front-end with the Pods templates generated in the middle-end and displayed through a shortcode in Themer.
Podsify my ACF installation
A more indepth analyses of converting an ACF solution into a Pods solution had been recorded as a movie by Bernhard Gronau and Paul Lacey. It is a long video, but it gives you all kinds of nice insights in the way Pods works together with the Themer connector. If you want to get further in Pods (as being an ACF user), take the time to watch and learn.
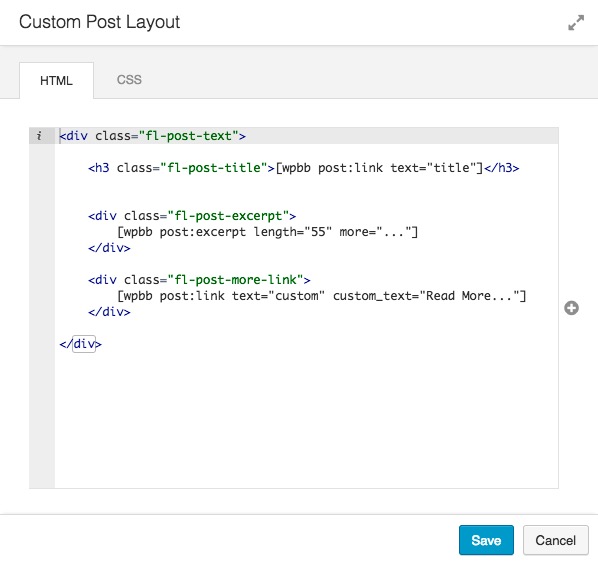
Update: we changed the second block ‘Book title(s) written by author’, since the solution above displays all authors book comma separated on one line, we wanted a list and link. So we used the posts module, with a custom layout, shown below, to get a nice (linkable) list-view:








Nice Summary! Looking forward to your further Journey!
Very informative! Thank you Peter, keep up the good work.