Why I used ACF Pro instead of Pods this time
I like Pods a lot as the ‘all-in-one’ solution for both CPT and custom fields creation, together with the many-to-many relationship possibilities. Why did I decide to use ACF Pro instead for my latest webproject?
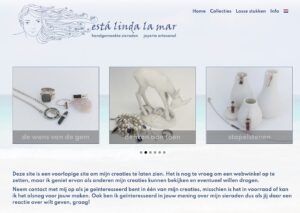
A Challenging job
Making a webshop, without being a real shop at the start, in a multiple language environment and products to be imported from a CSV is a ‘not everyday’s’ challenge. This is how we did it.
What applications can you make with the lessons learned from the previous two posts?
Sometimes it seems hard to bring up the best in your own fantasy on what you could do with the powerful combination of custom post types, custom fields, custom taxonomies in the back-end and Beaver Themer in the front-end. WordPress was from the original design principles a ‘blogging machine’. So posts in text, combined with…
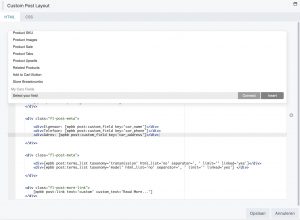
Configuring your own (custom) posts admin columns and show custom fields in Beaver Themer
To continue the search of some Do-It-Yourself routines for simple Custom Post Types and Custom Fields web applications, today we again focus on some back-end features to display both fields and taxonomies in the admin ‘All (custom) posts’ list columns.
Custom Post Types and Custom Fields without a back-end plug-in
We all know the popular tools like ACF, Pods, Meta Box and Toolset. Packages loaded with ‘lots-of-features’ to get the most complicated things done. Since the arrival of pagebuilders which in most cases allow the ‘connection’ to CPT/CF’s, building nice front-end solutions shifted from programming in PHP/HTML/CSS to a more interactive approach for displaying content from any other posttype than just posts and pages.
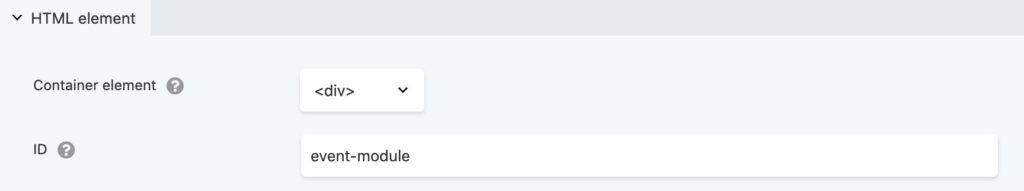
Making your own conditional events calendar
Once you get into the details of the WordPress query, you come into a powerful dimension of possibilities which closely related to how Beaver Builder uses the ‘main query’ or the ‘custom query’ in the posts module.However you do need to learn a bit to get things done to set a filter to display a…
The ‘structured data’ playing field compiled in one overview
Since Custom Post Types and Custom Fields find a much easier way to be integrated in various pagebuilders, tools seem to grow around this playing field. To avoid this to be blurry in any way, a good and maintained overview might help making the right choices.
Interview with Davinder Singh Kainth from Smartwebcreators
Davinder Singh Kainth invited me for an in-depth interview about business model choices, technology and more. We talked over more than an hour. I hope there are some suggestions, which could be of any value to you. Take a nice seat and relax for the next hour. Enjoy!
Where to do what: thoughts on WordPress, Gutenberg and pagebuilders
There was a time that websites had a few pages and mainly attracted people by the blogposts a website owner/author offered. Those days passed away. Short term news moved away to social media. Websites are either just a ‘hello, here I am sign’, or they are very dedicated in handling business processes. Where does WordPress go? And where does that leave us?