Making your own conditional events calendar
Once you get into the details of the WordPress query, you come into a powerful dimension of possibilities which closely related to how Beaver Builder uses the ‘main query’ or the ‘custom query’ in the posts module.
However you do need to learn a bit to get things done to set a filter to display a range of posts based on one or more conditions.
Editing the way you setup your custom query, combined with filter hooks give you enough power to create various conditional routines.
In this post we describe the creation of a custom events calendar
In Beaver Builder the custom query makes it already possible to filter the range of posts based on taxonomy values and other (standard) meta data values, like categories, tags, author, date etc.
However if you use custom fields and want to use them as a filter in the custom query, you need to overwrite the custom query with your added arguments.
Your own custom events manager
I wanted to create my own custom events manager. Why? I felt the need for using custom fields and to use these fields in a dedicated Gravity Forms form people would need to fill out to attend an event. I also wanted to have more control about displaying speakers/teachers on both archive and single post pages. And I also wanted to have a more flexible (and conditional) way of displaying event locations. So for me the standard plug-ins (Events Manager of Events Calendar) did not give me enought ‘playing space’ the get the things I wanted. Althought Events Calendar integrates very with Beaver Themer and the Pro version even supports custom fields. So if this is enough for you, and you don’t want to dig into some additional PHP to get your own events manager online, you can skip this article 😉
I also wanted to be able to display past events in a way that only the custom fields needed for displaying content like presentations would be displayed in a ‘past timeline’ for those who are interested in the published content.
Pods as base of the setup
I used Pods to make the basic setup for the following post types:
- events
- speakers
- locations
- presentations
I won’t discuss the way these posttypes relate to each other in various many-to-many ways, since the main qustion is just to influene the query to display the events achive list for just those events which will occur in the future. And also a list with all events as a reference. Therefore we created the custom field ‘eventdate’ in the custom post type ‘events’.
We need to compare the ‘eventdate’ with the current date, to instruct the query to just display events for today or after today.
Learning curve to discover the right way to work
You might (also) get a bit confused how you would get this done. I started the wrong way by defining a custom taxonomy ‘display’ with the value ‘true’ if set and ‘false’ if not set. I was digging in the way I could use an action hook to update the taxonomy based on the date comparison.
Conditionals are very powerful
but you do need to understand where to use them the right way
I soon realized that that approach could not work since I had to update the post to set the taxonomy value based on the comparison. My initial idea was to use the taxonomy in the basic custom query in the Beaver Builder custom query settings. I could select the taxonomy and could set the filter the right way. But I did not find the right way to do the date comparison in the front end.
So I learned that the workflow with using a custom taxonomy would not be the right one to set the display condition for use in the custom query.
add_filter is very powerful to use in the custom Beaver Builder query
Hooks – actions and filters – are very powerful within the WordPress structure and used a lot in both themes and plug-ins. However you need to go throught a learning curve to get the most out of them, especially combined with influencing the custom query to display a range of posts in the Beaver Builder posts module.
For learning the concept of using add_filter opened a whole range of options I never experienced before in the powerful combination with the custom query within Beaver Builder. I took me some time to learn the basics of that concept, which I learned from Didou Schol.
The basics of influecing the custom query in Beaver Builder comes from their own knowledge base. The following code is the starting point to influence the custom query.
function fl_builder_loop_query_args_filter( $query_args ) {
if ( 'example-module' == $query_args['settings']->id ) {
$query_args['post_type'] = array( 'post', 'product' );
}
return $query_args;
}
add_filter( 'fl_builder_loop_query_args', 'fl_builder_loop_query_args_filter' );We will explain the routine above with the example we created to compare the event date with the current date to decide if the custom post should be displayed in the BB posts module or not.
// Custom query datefilter for eventdate compared to current date.
function fl_builder_loop_query_args_datefilter( $query_args ) {
if ( 'event-module' == $query_args['settings']->id ) {
$query_args['post_type'] = 'bijeenkomst';
$query_args['meta_query'] = array(
'relation' => 'OR',
'key' => 'datum',
'value' => date('Ymd'),
'type' => 'DATE',
'compare' => '>='
);
}
return $query_args;
}
add_filter( 'fl_builder_loop_query_args', 'fl_builder_loop_query_args_datefilter' );To start with one important condition, the third line checks if the HTML element ID is set to ‘event-module’. If that is the case, the BB posts module uses the custom query above.

[‘post_type’] is set to ‘bijeenkomst’ (dutch word for ‘event’). And after that [‘meta-query’] is the base to compare ‘things’. You learn all about the basics form the WordPress Codex.
‘key’, ‘value’ and ‘compare’ are the base components to set up the conditions. The components live in a so-called array.
‘key’ = custom field to look at, in this case datum (dutch for date)
‘value’ = the value I am looking for, in this case the date of today
‘compare’ = the way I want to compare, in this case I want the query to display events if the custom field ‘datum’ is greater than or equal to the date of today.
The ‘relation’ value OR is just there if you want to define more conditions and you want the outcome to be true if one or more conditions are met. In this case the ‘relation’ value does not do a thing, since there is only one condition.
‘fl_builder_loop_query_args’ is the base Beaver Builder call to the loop for the custom query to display the content. And ‘return $query_args;’ returns the posts in this query which meet the defined condition.
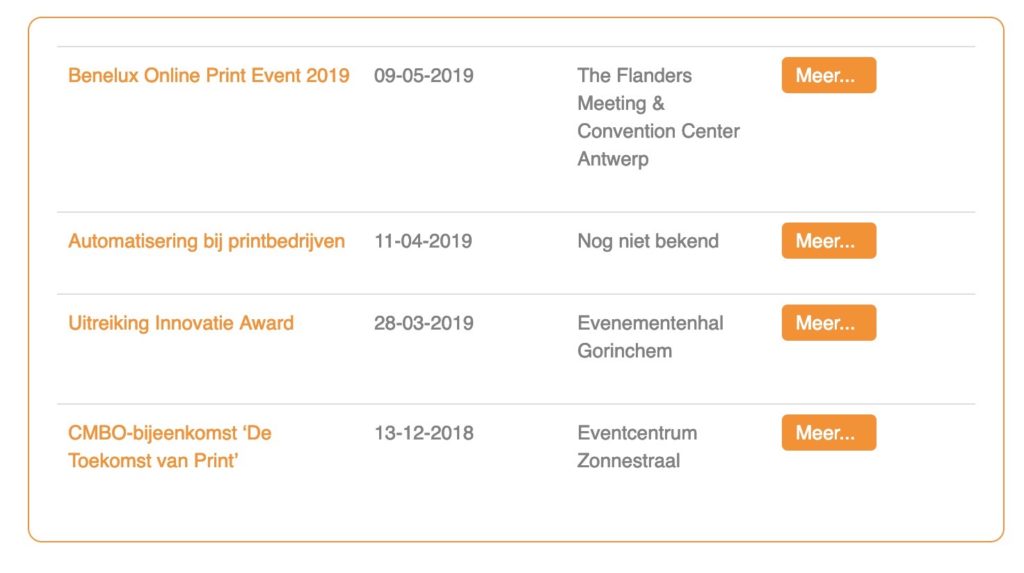
‘Coming events’ posts module

The screenshot show the posts module for the upcoming events. Together with the two custom fields event date (datum) and location (lokatie), we use both the custom query and the custom layout to get this done.
The title and the content of the post come from the basis fields enabled for this post type in Pods.
The image above the title is just the display of the featured image of the custom post, also enabled in Pods.
We assume that the date of an event is always known, but it might occur that a locations is not known yet. We did not want the filed to be left empty, but filled with something like ‘location not known yet’. That is what we did in the custom layout within the posts module.
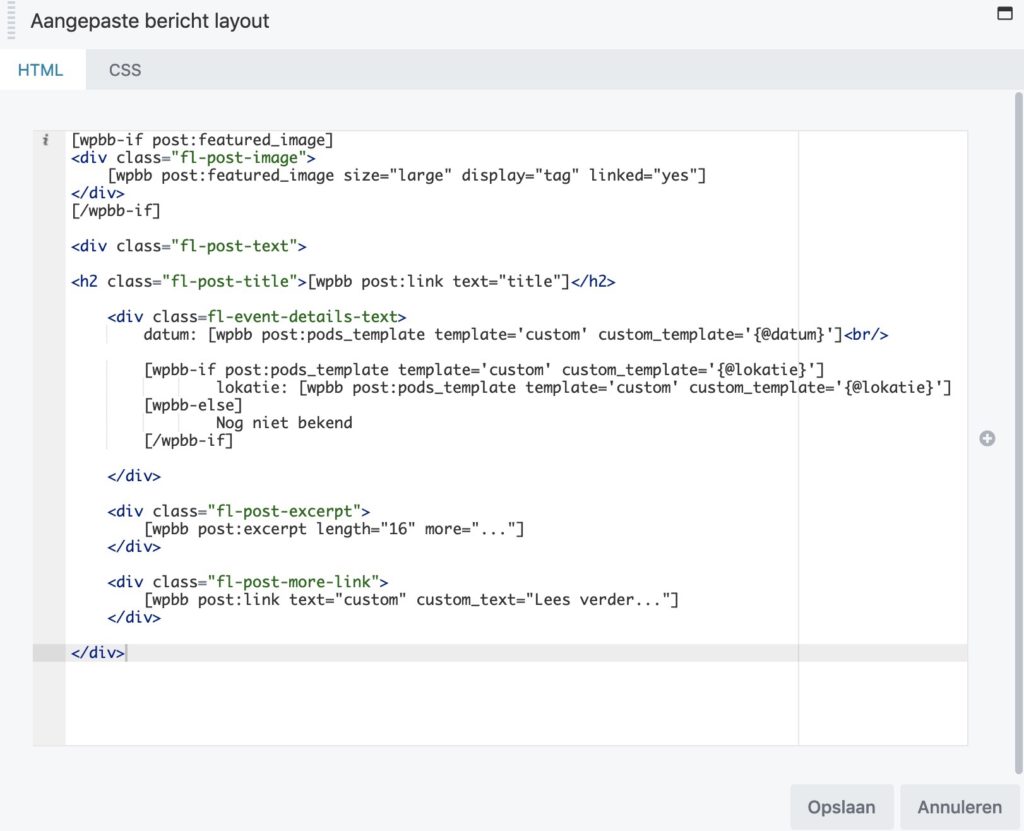
The custom layout for the posts module

We do use most of the basics of the custom layout in the posts module. However we do also display the custom field ‘datum’ by using the shortcode. And for the location we use the Incorrect wpbb-if shortcode attributes. shortcode to conditionally decide whether to display the location field or to displat a custom message if field is empty.
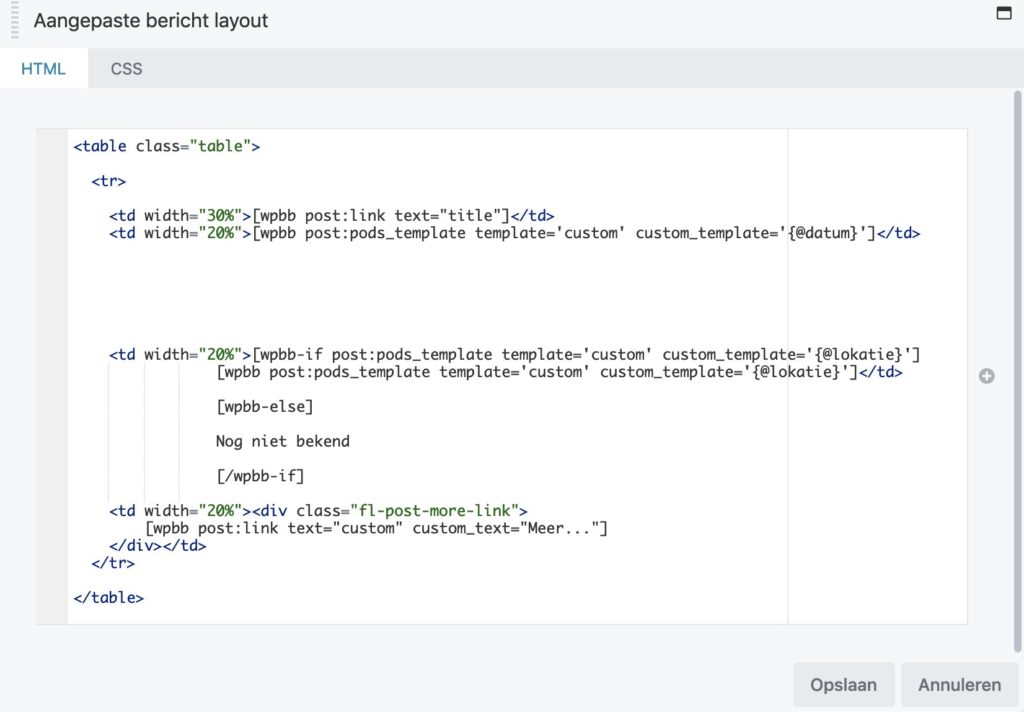
All events in posts module with table

The events overview ‘table’ of all events also uses the posts module, with custom layout, but not the ‘event-module’ ID. So all events will be displayed without any condition, except for the locations field. I just wanted to have a column view of the columns event title, date, locations and the ‘view more’ button.

No calendar view
Although I like this approach, I would like the standard WordPress calendar widget to use the event date, not the publication date of the post. There are many plugins which could perform this function, bit I would like just to use the core WordPress widget with just a modification of the used date field. I did not manage to find a solution for that yet. Anyhow in this case, there are not that much events, that a calendar overview might be needed.
Conclusions
By taking the time to learn this, I guess lots of things could be done with filters and actions and modifying the query and layouts in the posts module. Good luck!




