Will pagebuilders put an end to high-end themes?
On the various WordPress facebook groups, lots of groupmembers ask the community what theme will fit best in combination with the use of the BeaverBuilder pagebuilder plugin.
• Also read the post from David Waumsley on this subject
• See all comments on the Beaver Builder facebook group
 Pagebuilders focus on creating/editing content in the main content area of a website. Depending on the developers focus pagebuilders could be active on single pages, archive pages, single postst and even custom post type (with custom fields).
Pagebuilders focus on creating/editing content in the main content area of a website. Depending on the developers focus pagebuilders could be active on single pages, archive pages, single postst and even custom post type (with custom fields).
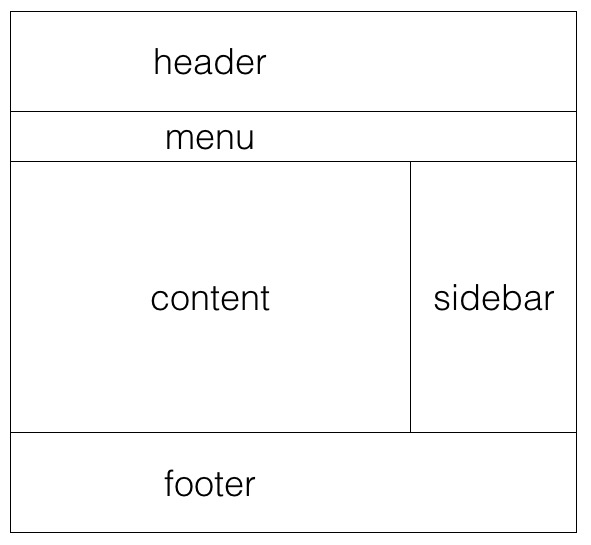
All design aspects of the content area can therefore be ‘left out’ in the theme. That said, what is left for themes anyhow? We could think of the following list of tasks:
- general site-wide setting in colors, fonts
- header settings, color, text, logo etc.
- sidebar settings and use of widgets
- menu settings, also responsive behaviour
- footer settings, with footer widgets etc.
In the more technical background of the theme, it would be very useful to define the possible hooks, which can be used in all kinds of custom/conditional PHP and CSS programmings and settings.
Minimal approach
The Genesis theme from StudioPress has always been the foundation of a streamlined, minimal approach framework on which ChildThemes could be developed to make the final look&feel of a web application. For programmers that was a great approach, with the enormous amount of well defined hooks, routines could relatively easy be developed to build every component of the site, with just a limited amount of settings available for the end-user. But that approach seems to come to an end of the lifecycle. Changing themes most of the times result in unpredicted behaviour of content in various locations in the site.
The ultimate 100% front-end (non back-end) approach is the next challenge for both pagebuilder plugin and theme developers
Why changing a theme?
Changing a theme has a reason. Customers want a different look&feel. They don’t want a complete rebuild of the site, but changing a theme often asks for that kind of approach. Every theme has its own set of settings on every element in the theme. What you define in a header in theme A will most likely not work in theme B. If a pagebuilder (which is a plugin) takes care of the majority of the user experience around all main content, there is ‘little’ left for the theme to do.
The Dynamik approach
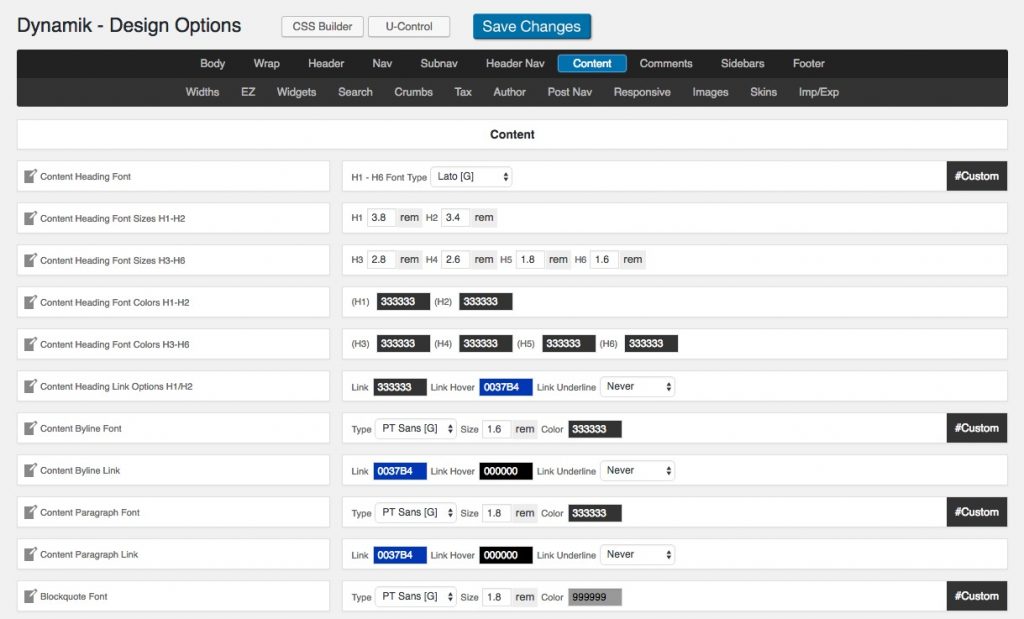
Cobaltapps developed a very flexibel approach as a ChildTheme on top of StudioPress. It was and still is the right balance between ‘setting parameters where you can and programming where you need’. Compared to drag&drop pagebuilders, Dynamik has a very static approach of setting parameters values of each individual element on the site. With enormous amounts of settings (see all tabs below), using Dynamik will result in a steep learning curve. Even if you are not using the programming possibilities.

More intuitive
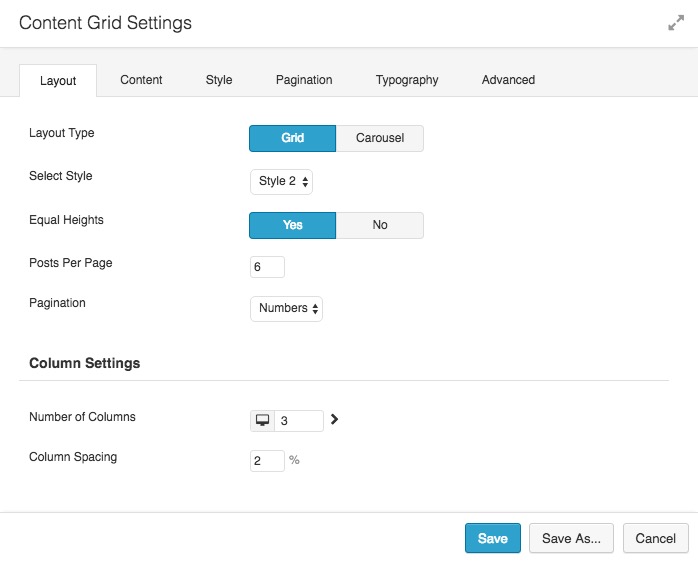
 Pagebuilders do for sure not have less settings possibilities, but the approach is more intuitive. You are creating/editing elements in the front-end and you do directly see the results of most of your actions. The settings workflows are presented in a more logical manner. ‘Switches’ determine the appearance of less or more options within a ‘block’.
Pagebuilders do for sure not have less settings possibilities, but the approach is more intuitive. You are creating/editing elements in the front-end and you do directly see the results of most of your actions. The settings workflows are presented in a more logical manner. ‘Switches’ determine the appearance of less or more options within a ‘block’.
The front-end approach will also change the way theme settings can be used/edited. Most traditional higher-end themes have less or more complex back-end settings panels. The front-end approach forces theme developers to use a more standard approach. Many new themes use the customizer as their only settings ‘place’ in the front-end, without any use of the back-end anymore.
Dynamik has a combined approach, since it was impossible to have all Dynamik settings in the front-end user interface. The font-end appraoch within Dynamik is just minimal and mostly done for the more general WordPress settings.
Last week someone asked if the ‘huge’ Bridge theme could be used with Beaver Builder plugin, while not using the built in Visual Composer
Beaver Builder theme and others

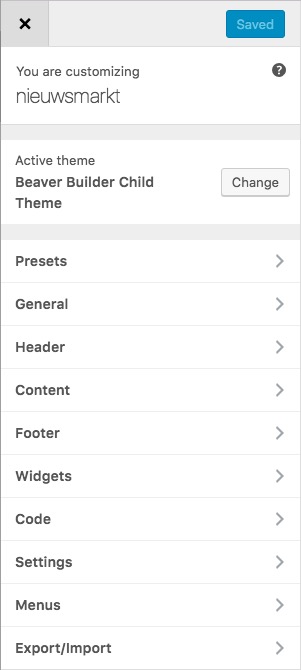
The Beaver Builder theme customizer
The Beaver Builder theme and also the well known GeneratePress theme are good examples of the ‘customizer only’ approach for theme settings. We learned that the above list of ‘what is left over’ after using a pagebuilder is exactly the list we see in these themes in the customizer. Enough for global settings of the site and setting in header, menu, footer and sidebars. That limits the complexity of the customizer, all other content dependend settings are done in the pagebuilder plugin.
High-end themes will remain for a while, but for more lower-end web building projects with only a short term approach
Balance between theme and pagebuilder plugin
Although pagebuilders can work with any theme, web creators/developers need to find the right balance between theme complexity and pagebuilder complexity to get things to work smoothly. In a previous article we listed some of the MBs used by the various approaches. Ofcourse MBs do not mean everything in terms of speed, safety, flexibility and beautiness, but adding too many things up will for sure have its effect on the totale performance of a site. Using pagebuilders just ask for a minimal theme approach. And it is possible to get all things done you want.




