Playing with ACF, Pods, Toolbox, Timber and UIkit – getting stuff together
As things are getting more mature around (relational) database publishing within WordPress, various developers approach things differently to get things done. We are just starting to play with a couple of interesting tools, which might be useful for you. With ACF or Pods and some additional tools. The number of possible combinations are growing.
Relational aspects, repeater fields, templates, conditionals and loops are just 5 of the aspects which can have various approaches to achieve the requested results from the data in one or more connected tables within the custom post types and custom fields model.
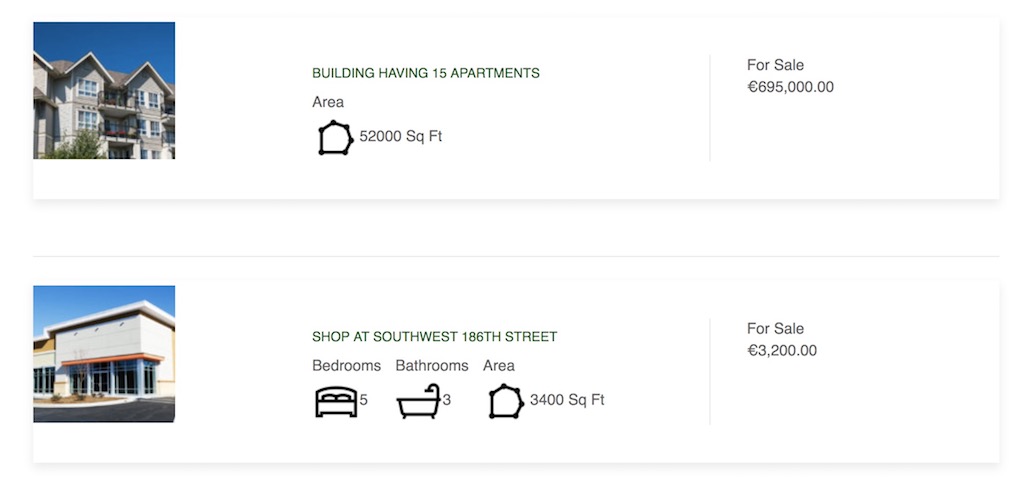
We will discuss here two solutions trying to get the same results with various tools. To keep it readable and simple we did not complicate the datamodel. It is just a model with two tables (proporties and agents) with a bidirectional field to show on or more proporties which are handled by an agents or just the other way around.
We will just use the example below to make an archive template in both ACF (with some extra tools) and Pods (also with some extra tools). We will however only cover the main differences between the two routes. This article is not a complete training to do-it-all 😉
ACF approach with Toolbox
 No, not Toolset from onTheGoSystems, but the recent Toolbox plugin developed by Didou Schol from Beaverplugins. Toolbox connects ACF to Beaver Builder (Themer not especially required, but recommended for ‘higher-end’ applications and site wide templates). Although already powerful enough to just drag&drop ACF fields into a Beaver Builder pagedesign, the extra power comes from two additional tools: UIkit and Timber.
No, not Toolset from onTheGoSystems, but the recent Toolbox plugin developed by Didou Schol from Beaverplugins. Toolbox connects ACF to Beaver Builder (Themer not especially required, but recommended for ‘higher-end’ applications and site wide templates). Although already powerful enough to just drag&drop ACF fields into a Beaver Builder pagedesign, the extra power comes from two additional tools: UIkit and Timber.
UIkit is a libray of both CSS and Javascript ‘stuff’ which can be used in any situation you like. With Timber, you write your HTML based template parts using the Twig Template Engine, without the need to dig into PHP. Exisiting PHP will focus on the data/logic, while your Twig file will focus 100% on the HTML and display (together witt the CSS from the UIkit). Note: to let ACF work bidirectional (for this case) you do need the ACF add-on ACF Post-2-Post.

UIkit is not a plugin directly. To use it, Beaverplugins just made the basic requirements around it to let it act as a plugin.
With this combination, both archive and single posts templates can be created with 100% freedom in mind. The basic posts modules from Beaver Builder offers for many average cases enough flexibility. And with the ‘Custom Post Layout’ HTML and CSS can be used to even style your own.
With a little more in-depth know-how of the power of shortcodes within Beaver Themer, you could even use conditionals field connections with the Custom Post Layout.
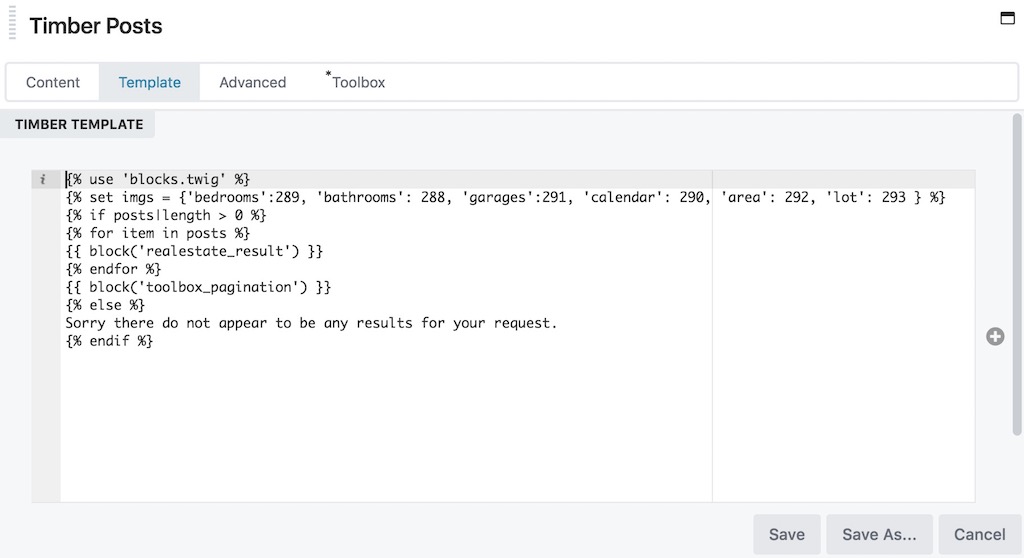
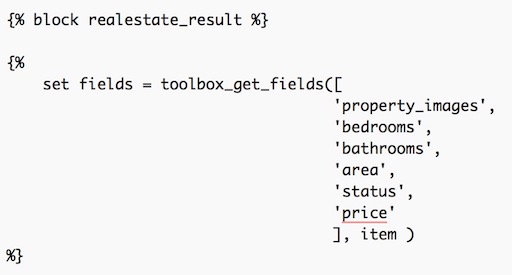
 Toolbox has a seperate Posts module, called Timber Posts. In that module you create your own routine, with a conditional(s) and loop construction. Basically it defines the flow of the posts-loop. {{ block(‘realestate_result’) }} calls a block called ‘realastate_results’, which is defined in the file blocks.twig in the views directory in the child theme. We will just show the most important part of that routine to show how it works.
Toolbox has a seperate Posts module, called Timber Posts. In that module you create your own routine, with a conditional(s) and loop construction. Basically it defines the flow of the posts-loop. {{ block(‘realestate_result’) }} calls a block called ‘realastate_results’, which is defined in the file blocks.twig in the views directory in the child theme. We will just show the most important part of that routine to show how it works.
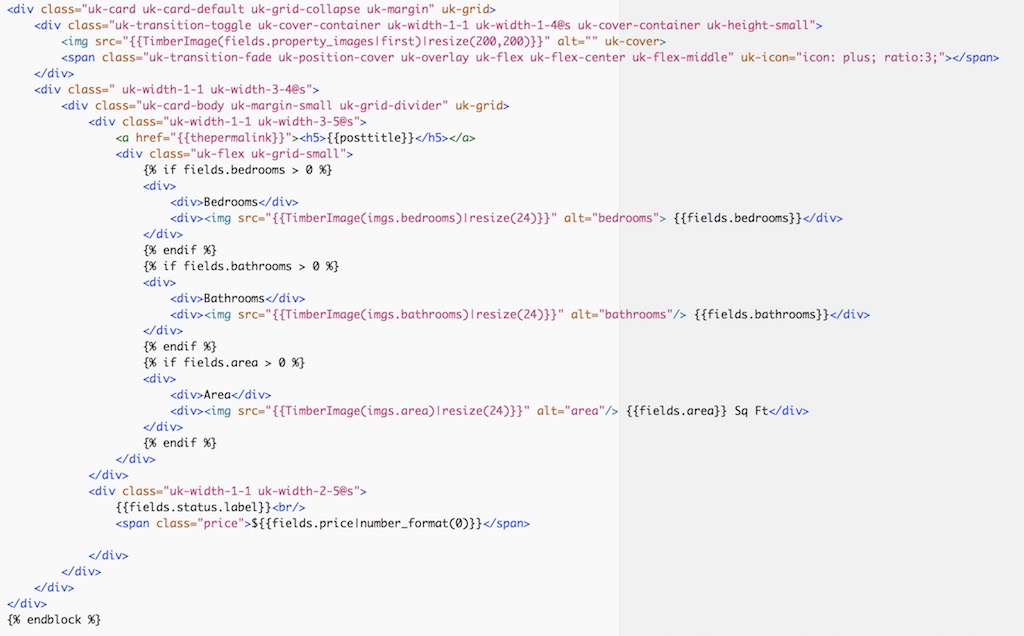
 All ‘things’ beyond normal HTML start with a ‘{ ‘ to initiate Timber/Twig ‘calls’. The first time you see this is at the moment the image should be displayed in the archive. All ACF fields used will be ‘collected’ in the variable ‘fields’, so ‘fields.proporty_images’ is the way to fetch the image. Look at the 3rd line in the code above: <img src=”{{TimberImage(fields.property_images|first)|resize(200,200)}}”.
All ‘things’ beyond normal HTML start with a ‘{ ‘ to initiate Timber/Twig ‘calls’. The first time you see this is at the moment the image should be displayed in the archive. All ACF fields used will be ‘collected’ in the variable ‘fields’, so ‘fields.proporty_images’ is the way to fetch the image. Look at the 3rd line in the code above: <img src=”{{TimberImage(fields.property_images|first)|resize(200,200)}}”.
The conditionals do start with ‘{% if’. So, {% if fields.bedrooms > 0 %} look for the ACF field bedrooms. If there are more than 0 bedrooms, the icon img.bedrooms will be displayed together with the field {{fields.bedrooms}} to show the number of bedrooms. The conditional closed with ‘{% endif %}’.
And that will be done for bathrooms and area as well. Look at all the CSS around it, all that is defined by the use of the pre-defined UIkit CSS code, to give it the requested look&feel.
We just touched the surface here of the power of the combination of ACF, Toolbox, Timber and UIkit. It gives you 100% control of the flow of the loop. Besides Beaver Builder, the usual add-ons like PowerPack and Ultimate also offer ‘post-loops’ modules, each with their own predefined creative settings. The Timber Posts module gives you the most freedom, but it requires that you know how to handle ACF fields and the use of Timber/Twig ‘calls’ to get things done.
Pods approach with Pods Beaver Themer add-on
To get the same result with Pods, we just added the UIkit to our set of tools, to use the same CSS like in the ACF approach. As we have used Pods and Pods Beaver Themer add-on before, we loved the challenge to see how things could be done here to get the same final result. You might get a bit confused if we mention Pods Templates. Pods Templates are used for ‘just’ displaying parts within the loop, so Pods Templates do not play the determinimg role in the main loop of displaying all records on an archive page. Although Pods Templates are powerful, they miss real conditionals until now. There are some ‘sounds’ which say that Timber/Twig might become part of the Pods Template core, but we could not get that confirmed at this time of writing.
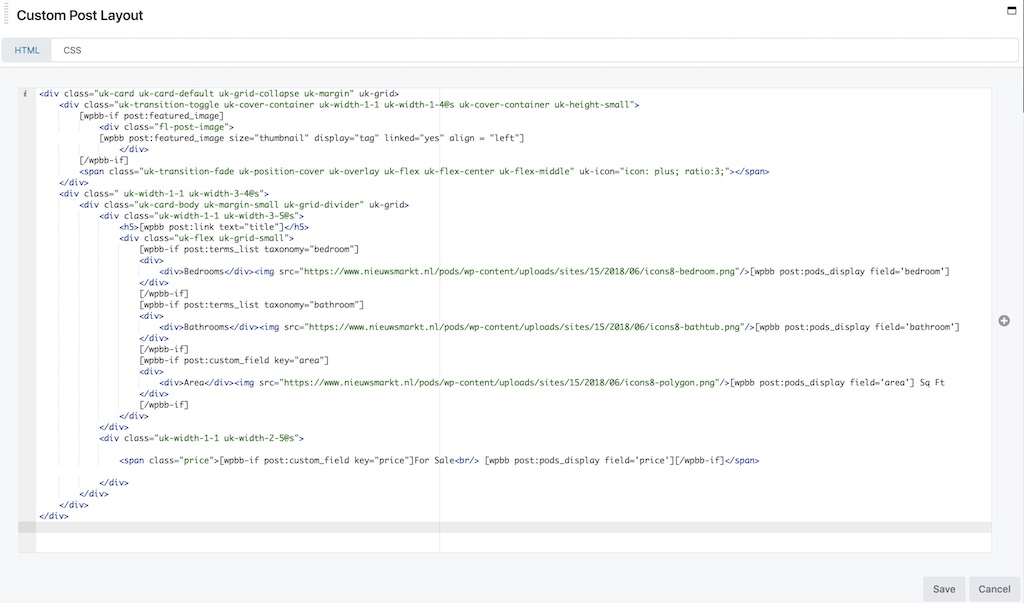
We will start with the following base routine and we will discuss the differences compared to the ACF/Toolbox appraoch.
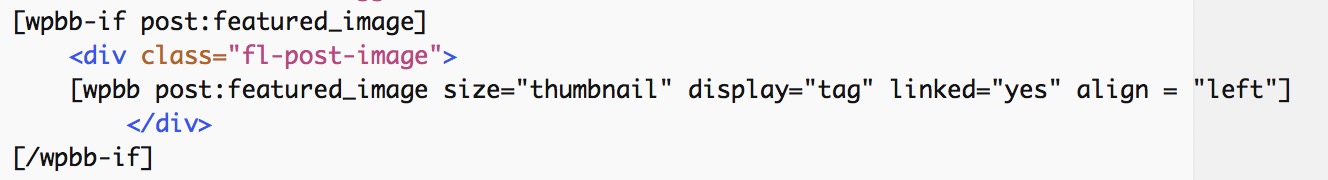
If you look at the code above you will see many simularities with the ACF/Toolbox approach. In fact we copied the twig part and modified it, so that it would work in the Pods/Themer solution. We just use here Themer conditionals within the code to get things done the same way. We don’t need to define our own loop setup like in ACF/Toolbox, since we just use here the standard ‘Post Module’ from Beaver Builder, but we do use the ‘Custom Post Layout’ to style things differently.
‘[wpbb-if ‘is the ‘starting point’ of every conditional in the routine. We made use of the featured image per record in this setup, which was not the case in the ACF/Toolbox setup. But to acces the featured image was just easier and no problem for adding that image on a per record base. The rest of the routine speaks for itself and integrates well in the base loop defined in the Posts Module. All CSS is influenced by the UIkit, which we used as a plugin in the Pods approach as well. Of course, any custom CSS will do just fine, you can define you own CSS settings in het Posts Module if you like.
Conclusions
The ACF/Toolbox approach has one advantage over the Pods approach. It gives you 100% control of how the loop runs with its own look&feel, 100% independent from all ‘posts’ modules out there in the market. You could for example also make your own pagination look&feel in any style you want. It does require that you install some extra ‘stuff’ and learn how to use both Timber/Twig and the UIkit. You could however skip the UIkit if you want to define your own set of CSS settings, but beware of the fact that the Timber Posts routine itself does not provide an own CSS tab. So you either put that stuff in the style.css or in the global settings of the BB environment. The Pods appraoch is good enough for more jobs out there, based on the standaard posts modules out there. And you you can play as much as you like with CSS to get whatever is requested.
Where to go from here
Now that we know this, the playing field will most probaly grow as developers discover the power of true database publishing within business applications in WordPress. Always find out first what the real customers needs are before you grab your tools. What datamodel determines your CPT/CF structure, how do people use the content, how will they search and what creative aspects do play a role in the presentation of the content? Based on clear answers you make the choices from the playing field out there. Good luck!