How did we make papiernieuws.nl
One of our first own projects using Beaver Builder for an on-line publishing platform around paper, inks and toner within the printing industry, was a smooth roadmap. How did we do it?
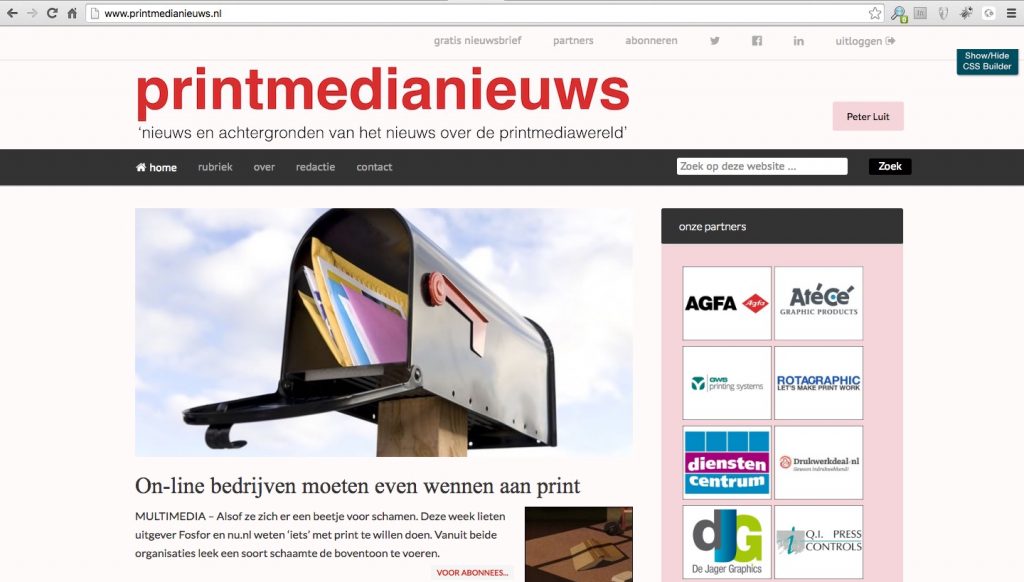
 For a start we ‘just’ installed BB theme and plugin and started to build form scratch. Our other website printmedianieuws.nl (made with Genesis/Dynamik) would be some kind of ‘base’ in both functionallity and design, although in papiernieuws.nl we won’t use any paid subscribtion model.
For a start we ‘just’ installed BB theme and plugin and started to build form scratch. Our other website printmedianieuws.nl (made with Genesis/Dynamik) would be some kind of ‘base’ in both functionallity and design, although in papiernieuws.nl we won’t use any paid subscribtion model.
• Disclaimer: we just use modules we think fit the best in our application. We don’t use any prefered module developer to promote them above any other! We already experienced the use of various BB add-ons in various applications.

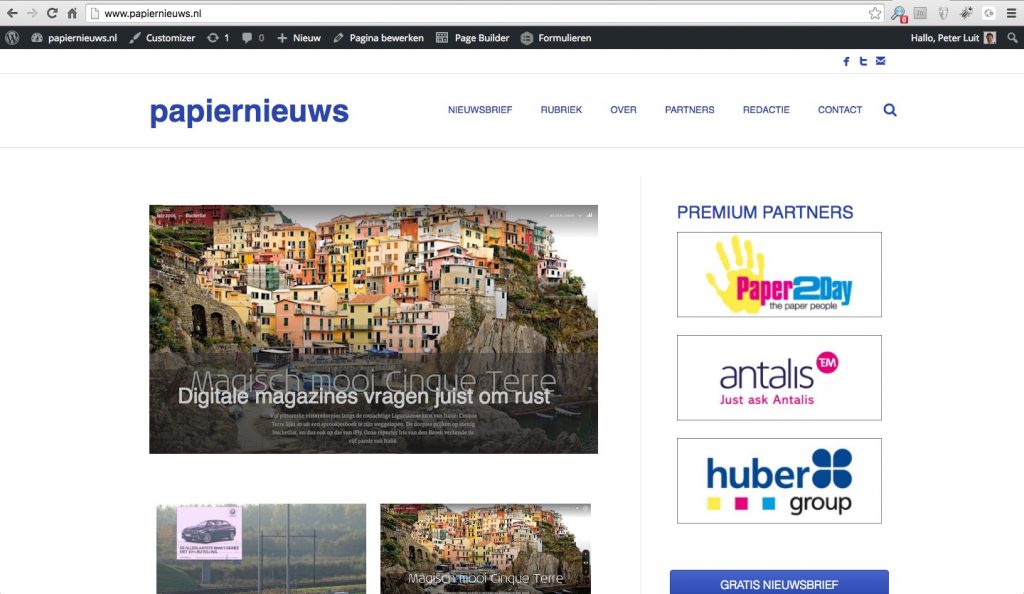
printmedianieuws.nl as the base concept for papiernieuws.nl
The first steps
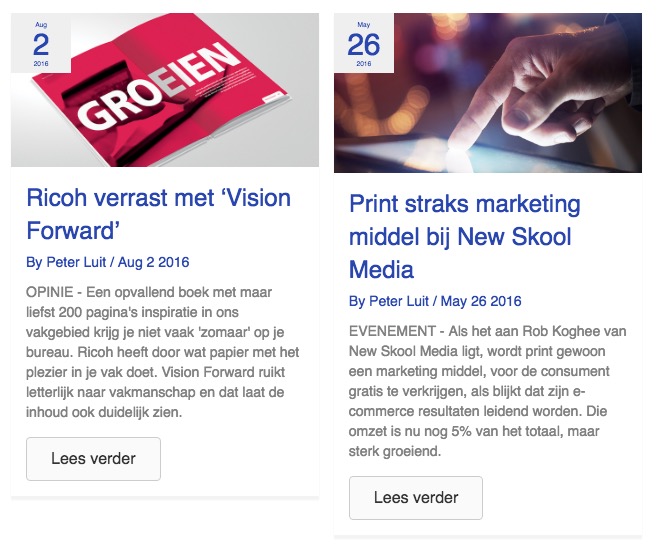
 The first steps were very straight forward. Making the pre-defined pages, making the base-menu and some primary color decissions. The homepage would be the base of the blogposts. We decided to use the new PowerPack ‘content grid’ module.
The first steps were very straight forward. Making the pre-defined pages, making the base-menu and some primary color decissions. The homepage would be the base of the blogposts. We decided to use the new PowerPack ‘content grid’ module.

PowerPack ‘content grid’
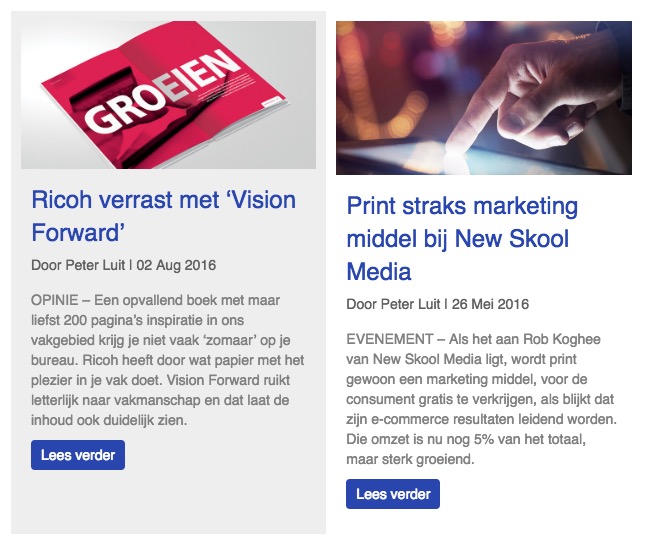
![]() We also checked the UABB ‘blog post’ module. Although very similar, one little thing thing is missing: ‘equal heights’ in displaying row by row in a 2 column grid.
We also checked the UABB ‘blog post’ module. Although very similar, one little thing thing is missing: ‘equal heights’ in displaying row by row in a 2 column grid.

UABB ‘Blog Post’ module
On the top of the page we ‘just’ used the standard ‘content slider’ module from the Beaver Builder Pro plugin, showing a ‘top’ image in slider mode for the first three posts with their own headlinetext at the bottom of the featured image.

PowerPack – Content Grid
 Also here we tried to use the UABB ‘blog post’ module, but was unable to show the headlinetext within the featured image on a colored background.
Also here we tried to use the UABB ‘blog post’ module, but was unable to show the headlinetext within the featured image on a colored background.

UABB blog post module
Single Post page and static page settings
The single post page in Beaver Builder theme has the following layout options:
- sidebar left
- sidebar right
- no sidebar
 We made the choice to use the right sidebar, we also did that for all static pages. Pages just have three option in the template settings:
We made the choice to use the right sidebar, we also did that for all static pages. Pages just have three option in the template settings:
- sidebar (only a right siebar!)
- standard (full width page)
- no header / no footer (for landing pages)
Sidebar use
The main use for the sidbar is for displaying logos from our partners. That can be done in a simple textwidget with some HTML. But we wanted a more flexible approach, so that we could easily move and/or edit the various images. We made the choice for the PowerPack ‘Logo & Grid Carousel’. Although not using it as a slider/carousel, it fits our needs for a flexible edit tools for displaying logo images.
Beaver Tunnels
 However to position a module in a sidebar cannot be done via the standard WordPress sidebar user-interface. Widgets can be placed as modules, but modules cannot be placed as widgets.
However to position a module in a sidebar cannot be done via the standard WordPress sidebar user-interface. Widgets can be placed as modules, but modules cannot be placed as widgets.
Besides using the method below, there is some kind of workaround to use shortcodes in widgets based on created templates. With the Widget Context plugin you can place shortcodes conditionally.
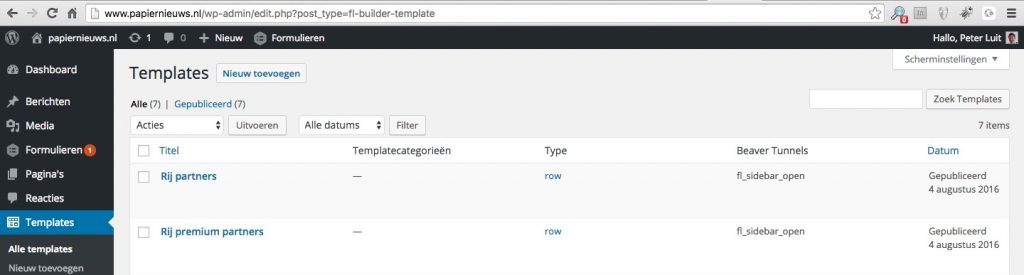
The solution we use is Beaver Tunnels. Beaver Tunnels is ‘two things in one’:
- placing templates (rows or modules) conditionally
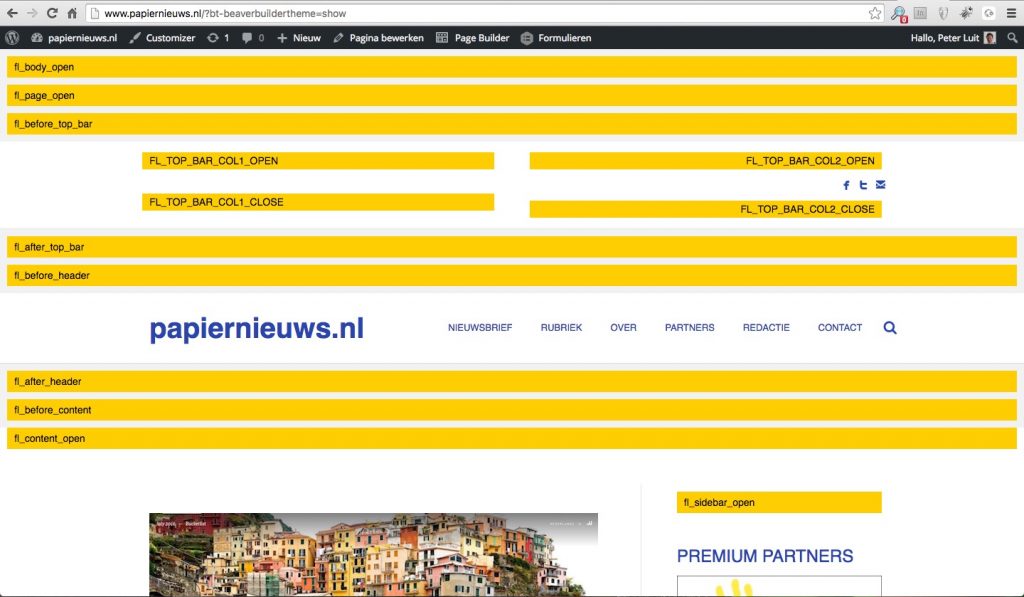
- placing templates (rows or modules) in Beaver Builder hooks

The image above show the hooks where templates can be places. We us the fl_sidebar_open hook to place template content in the sidebar area of the page/post.

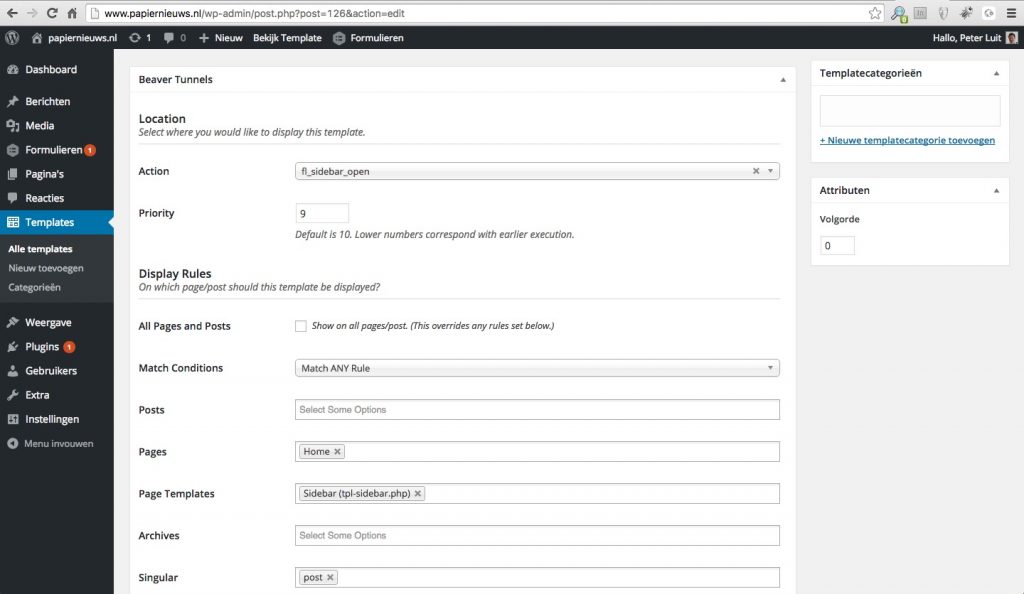
We defined two row templates for use in the sidebars and placed on all pages, homepage and single post pages. Look at the location and conditionals below.

Setting conditionals in Beaver Tunnels
In this example we did not use any ‘standard’ widget in the sidebar area. With Beaver Tunnels we were able to use modules. We still have to fine-tune many things. The base development just took about 6 hours.